Посадка лендинга на wordpress
Обновлено: 05.07.2024

Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:
Выбор и настройка шаблона для Landing Page
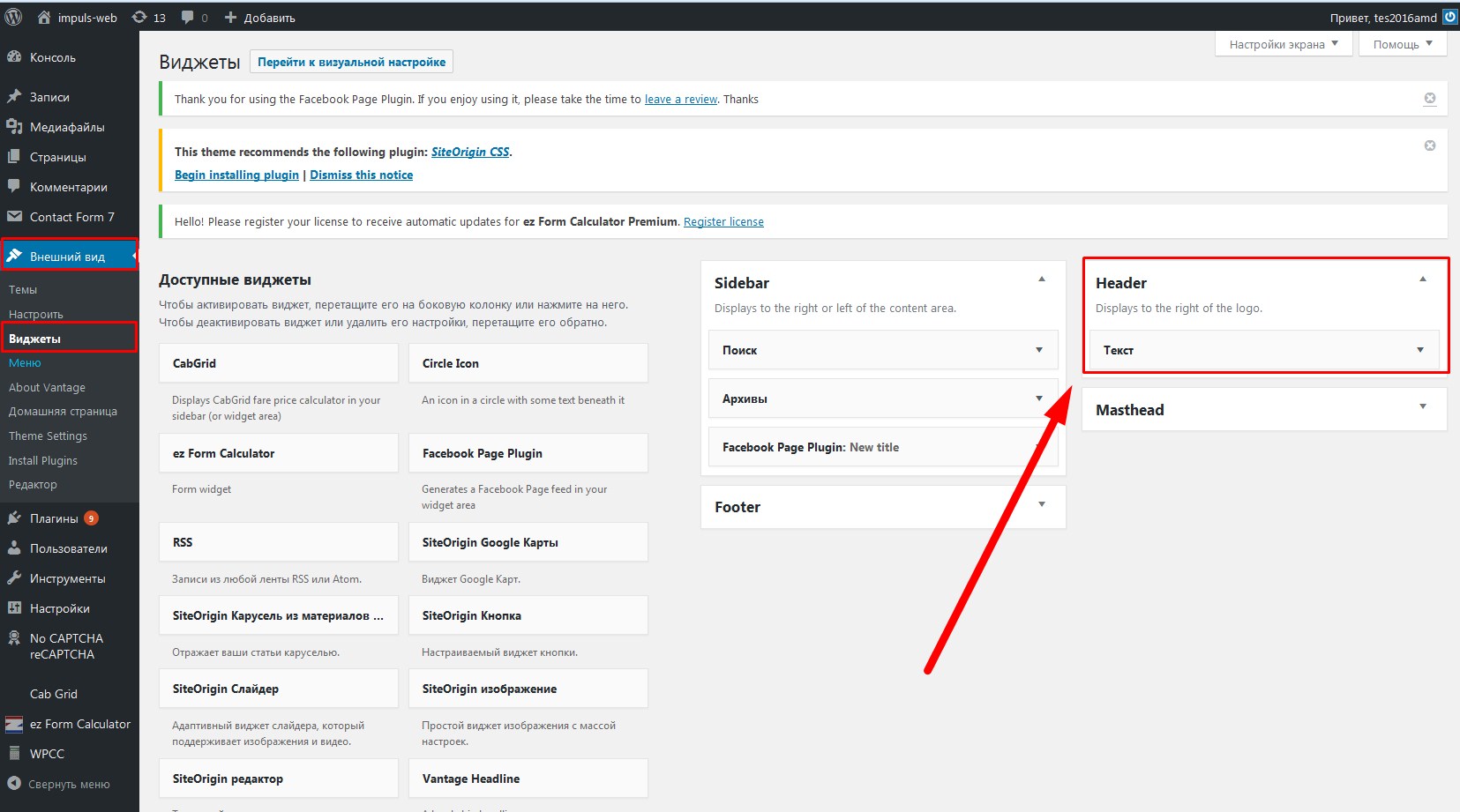
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта. Для лендинга было бы не плохо подобрать такой шаблон, у которого есть возможность выводить определенные виджеты в шапке сайта. Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
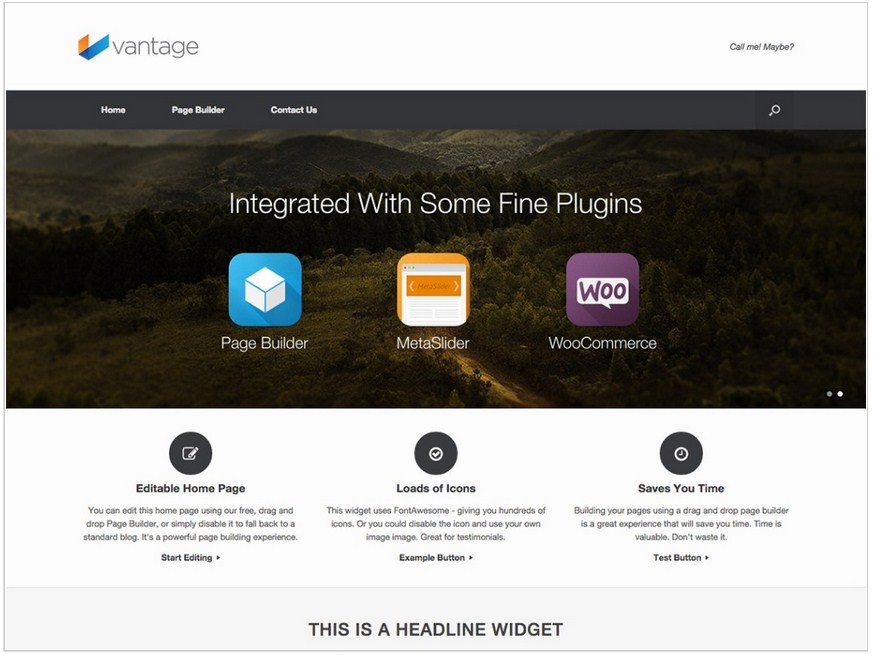
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.

Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
- Имеет много различных настроек.
- Есть два типа шапки.
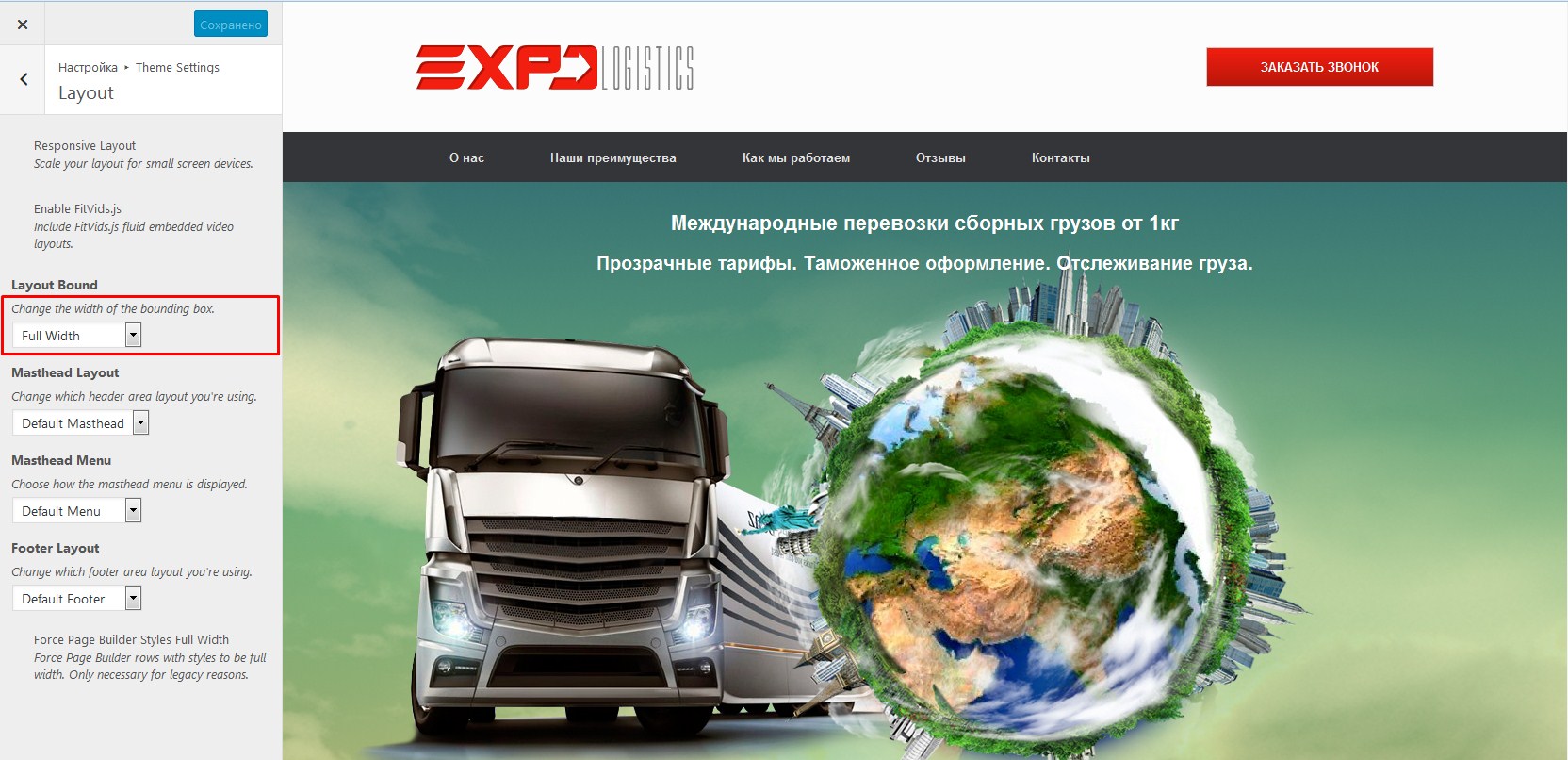
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
Установить данный бесплатный шаблон можно из репозитория WordPress.
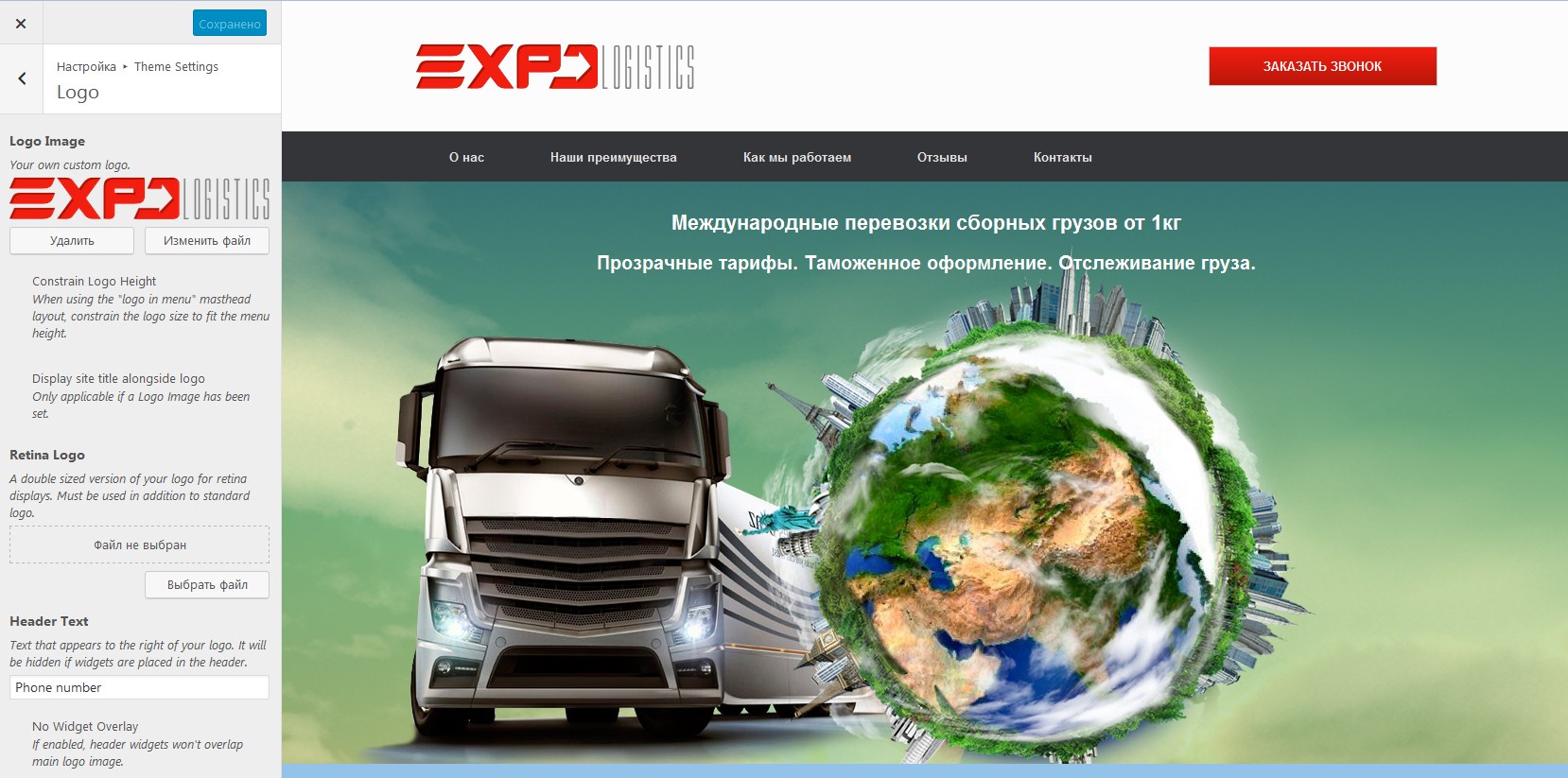
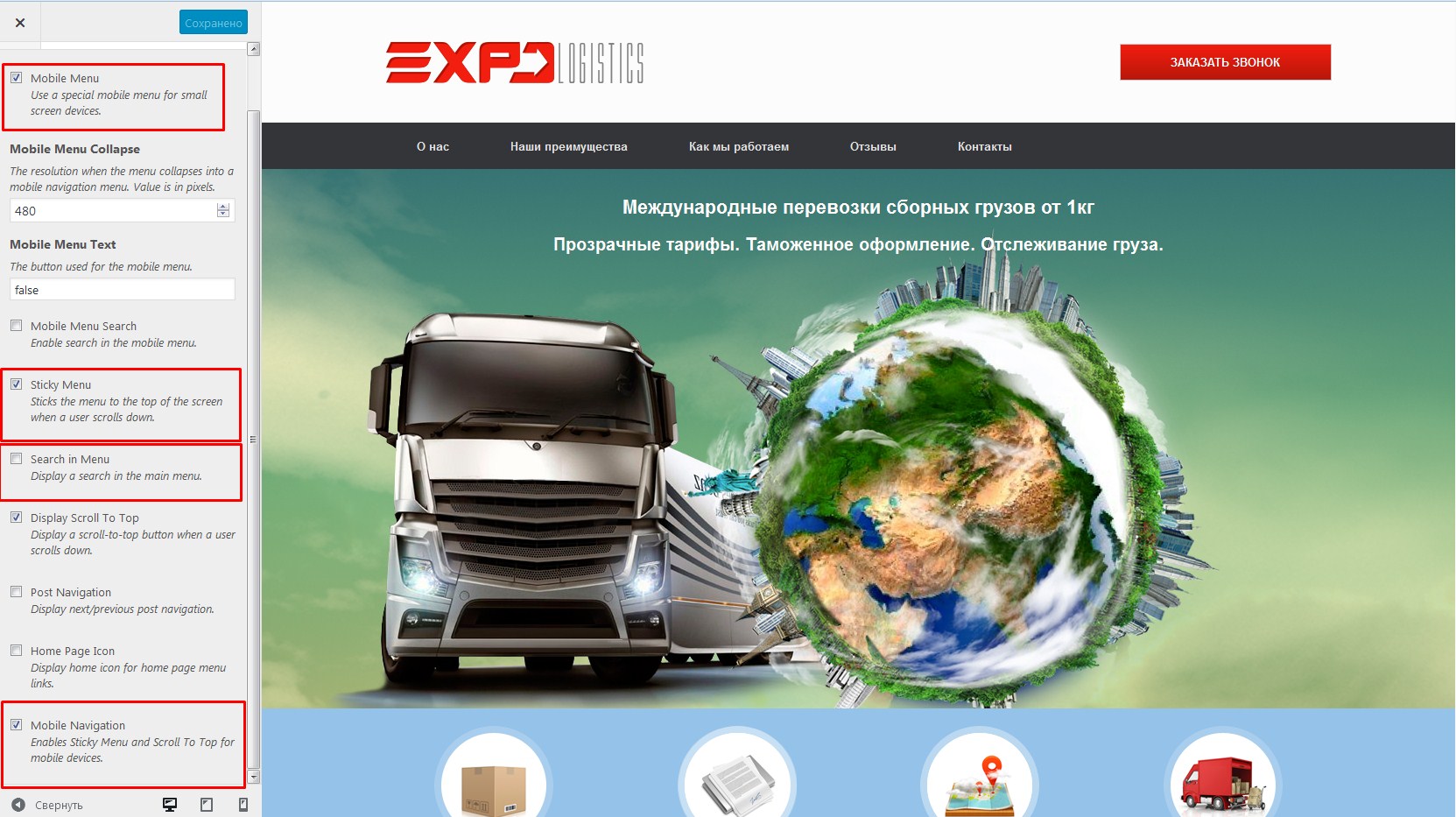
Для настройки данного шаблона нужно сделать следующее:





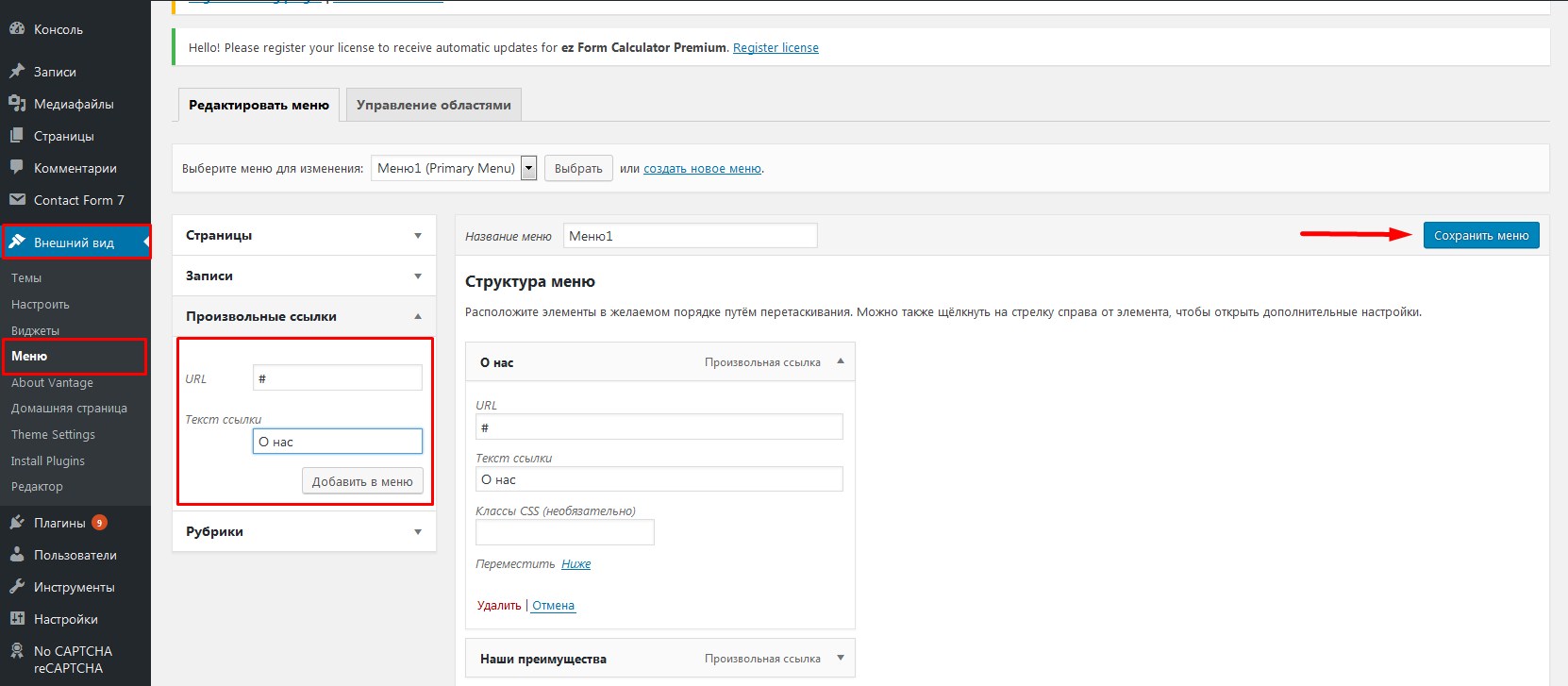
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:

Создание структуры Landing Page
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.

На самом деле таких плагинов на сегодняшний день просто огромное количество. Я обычно использую именно этот из-за следующих преимуществ:
- Данный плагин не даёт большой нагрузки на сайт.
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.
- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
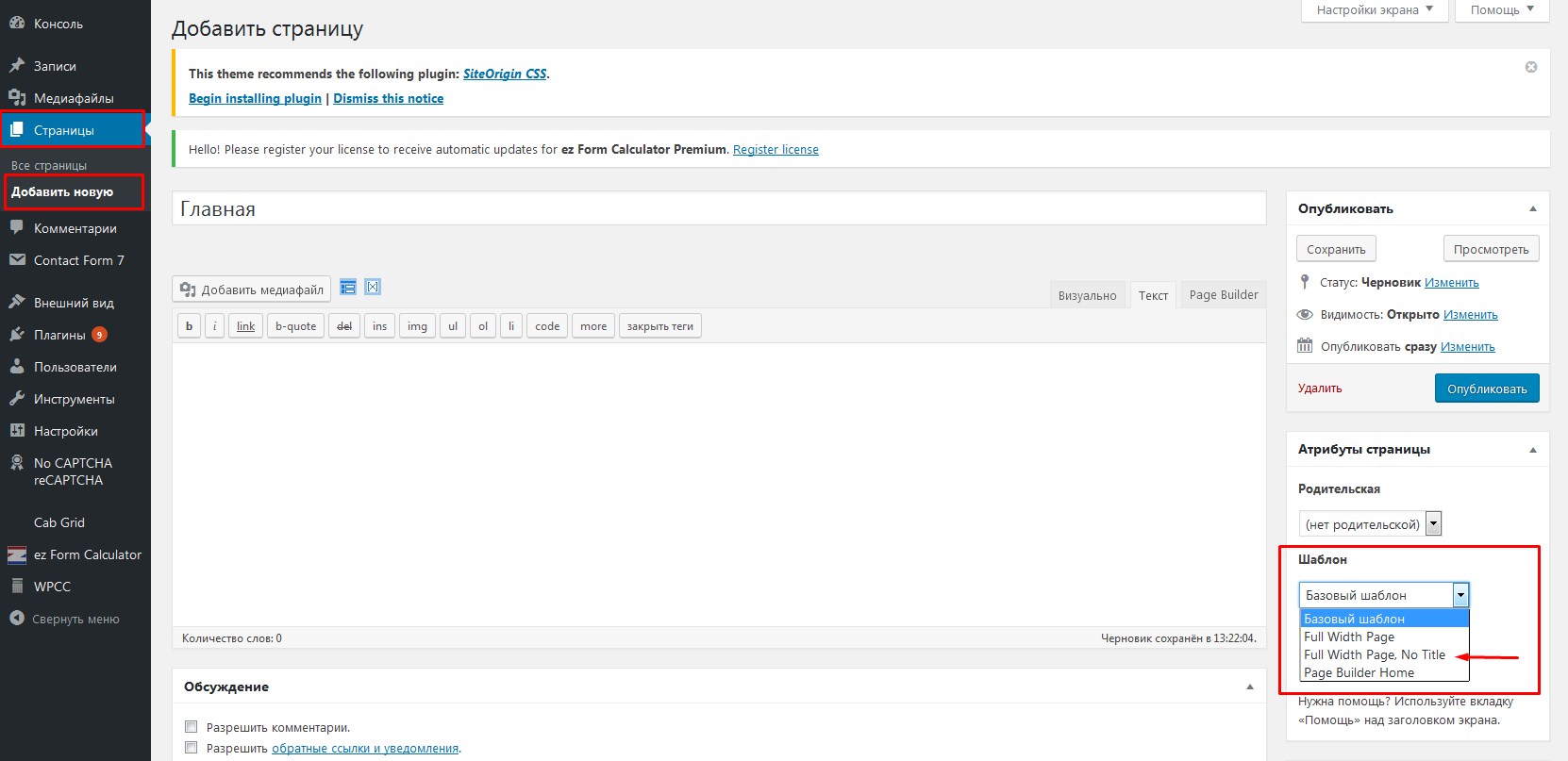
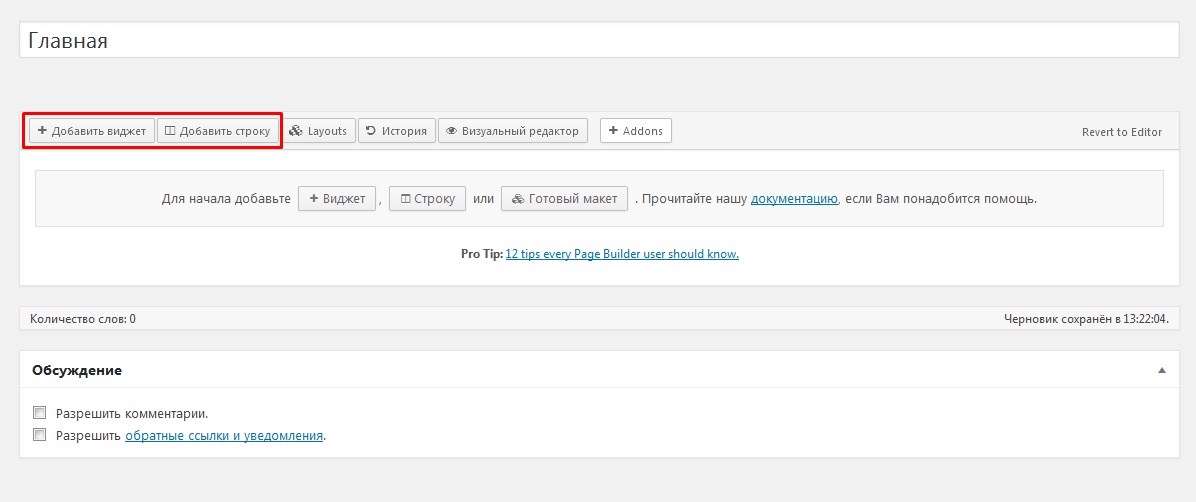
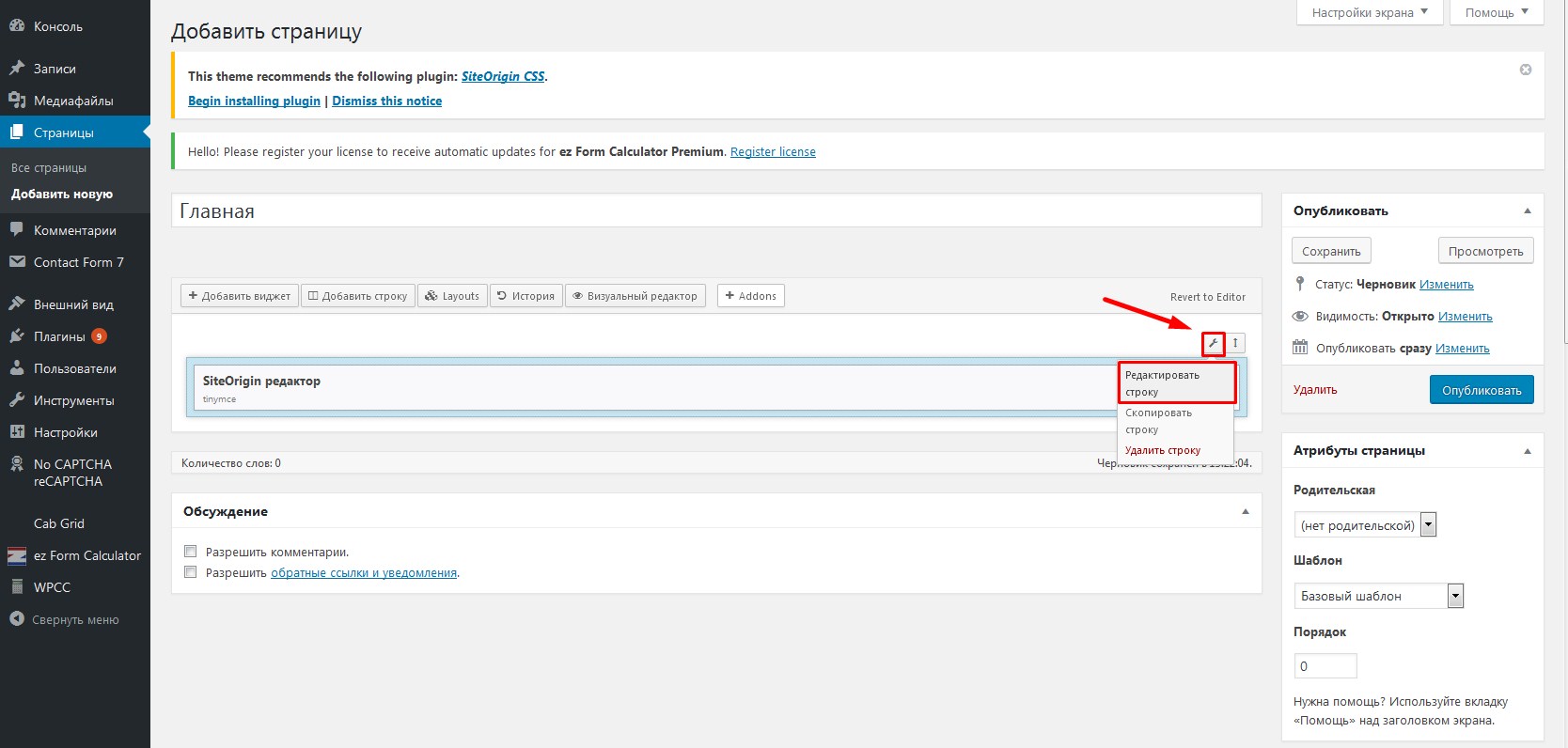
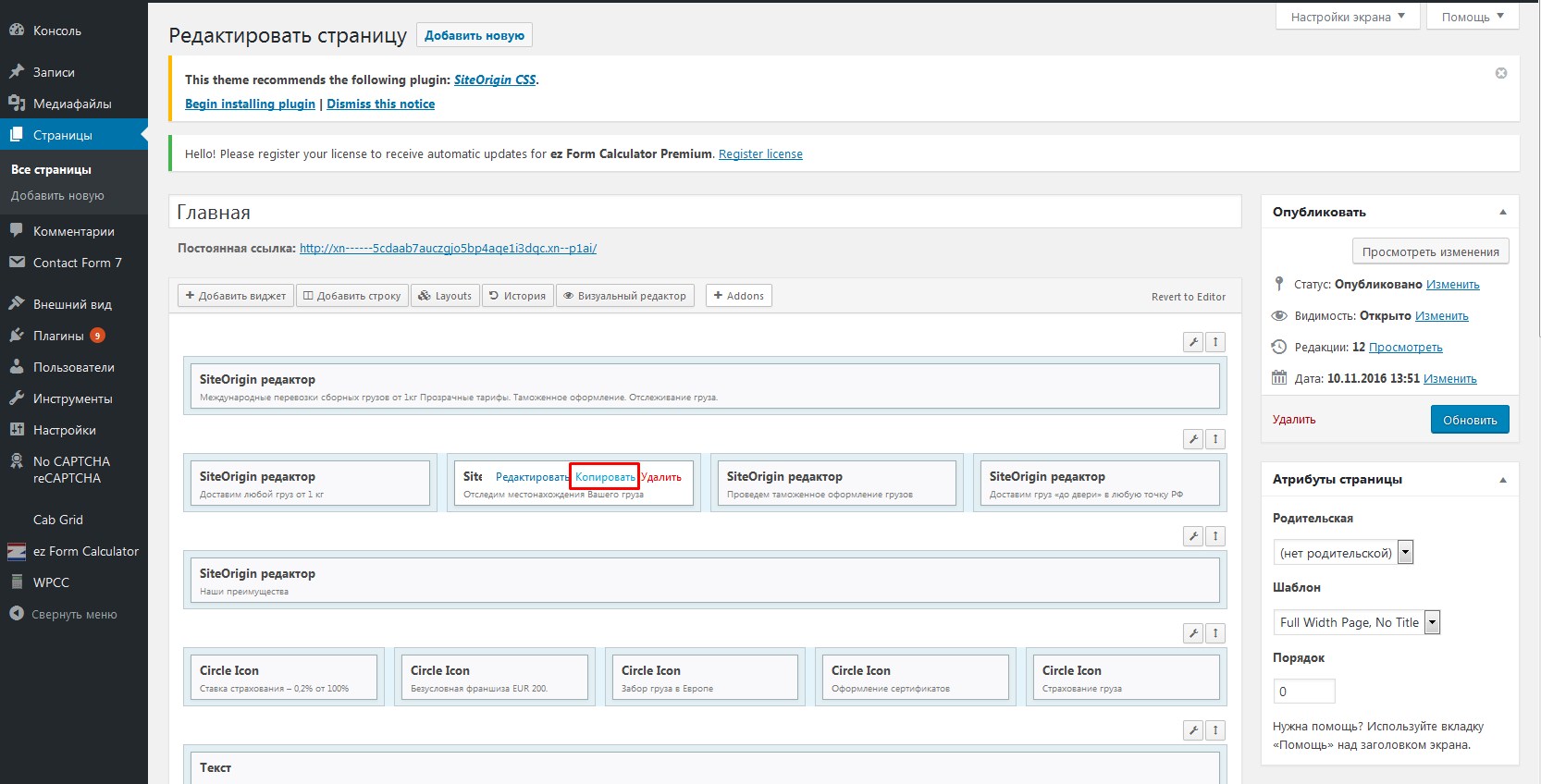
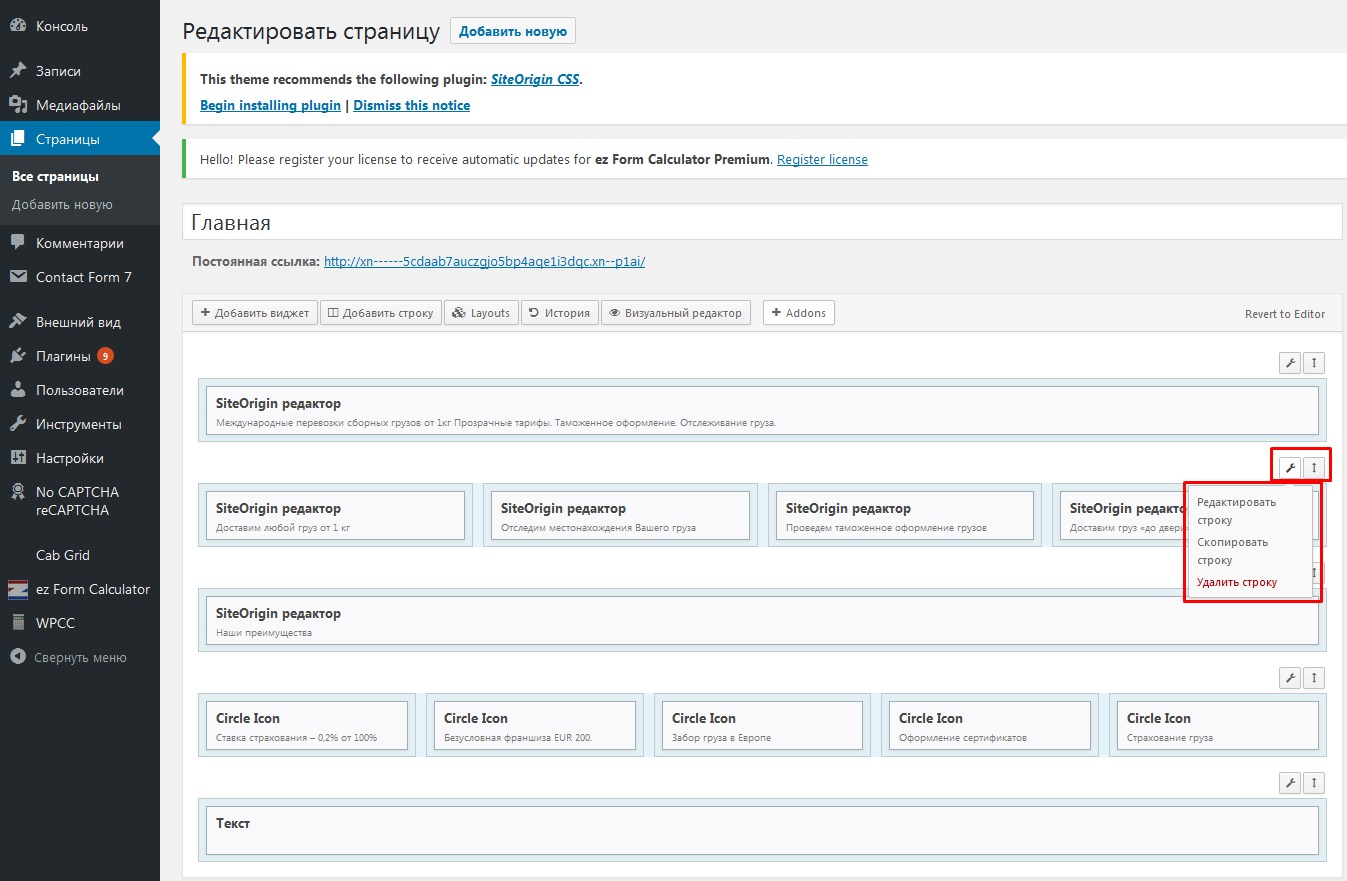
После установки и активации переходим к формированию непосредственно самой структуры страницы.










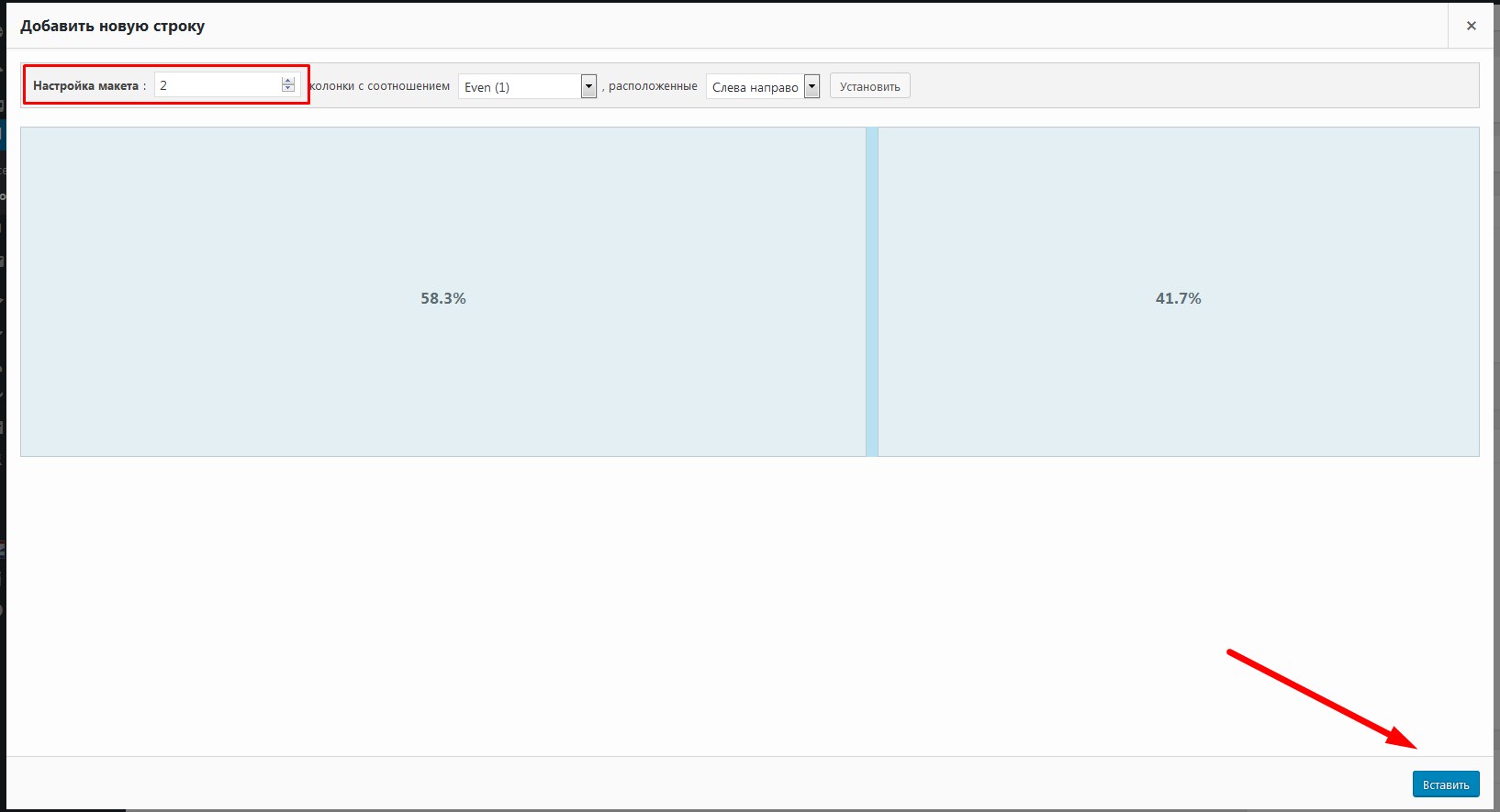
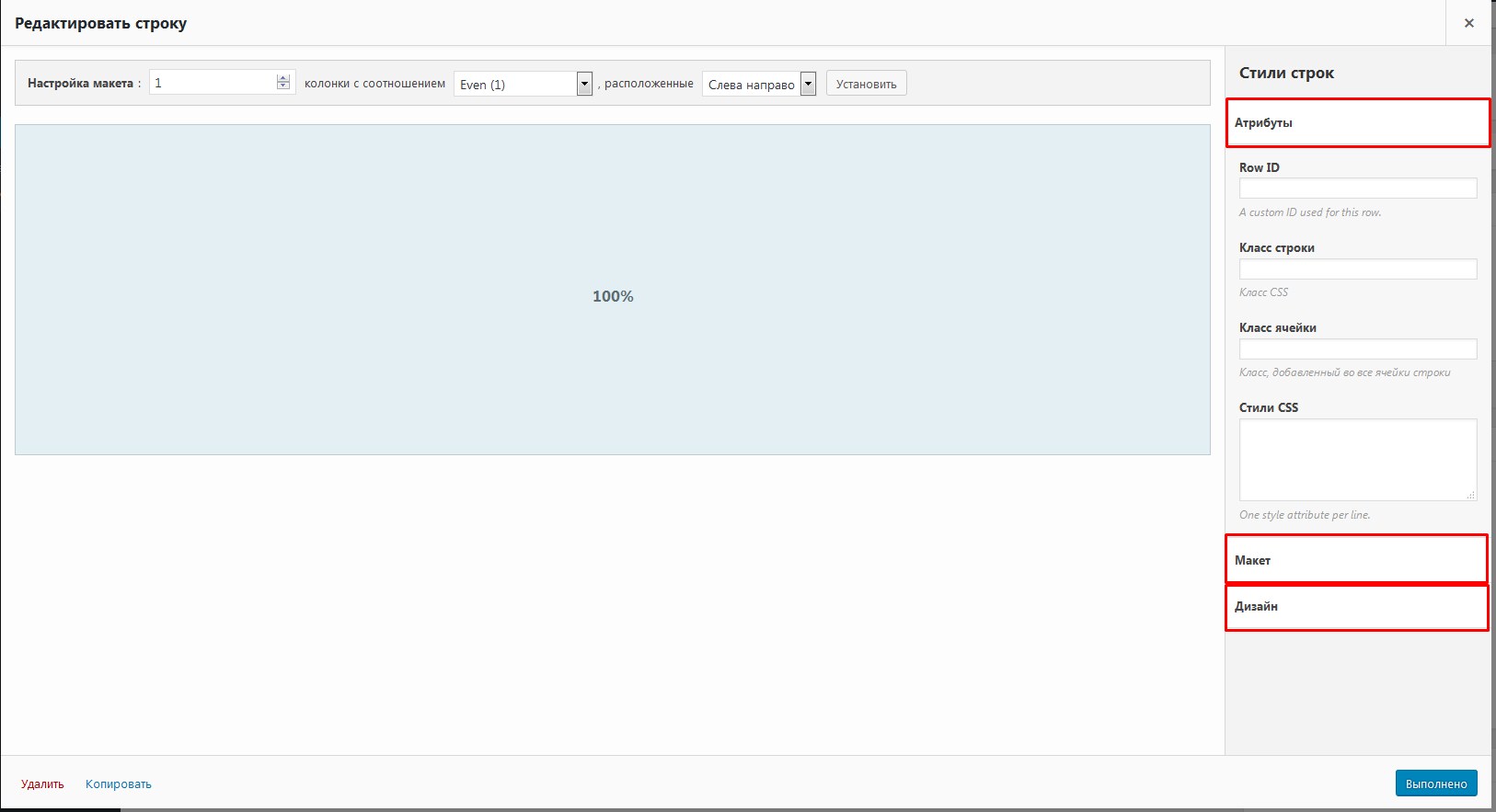
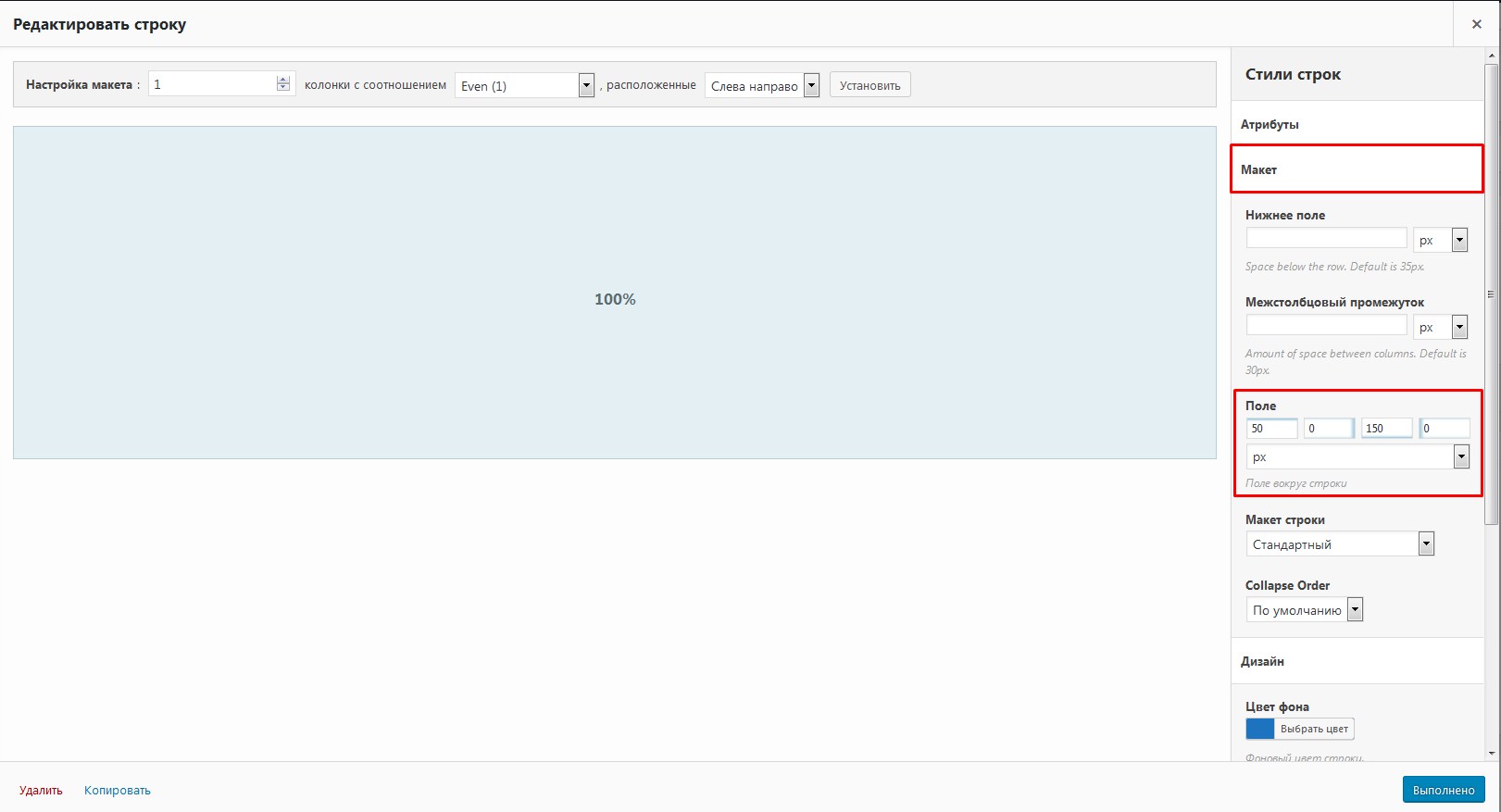
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.

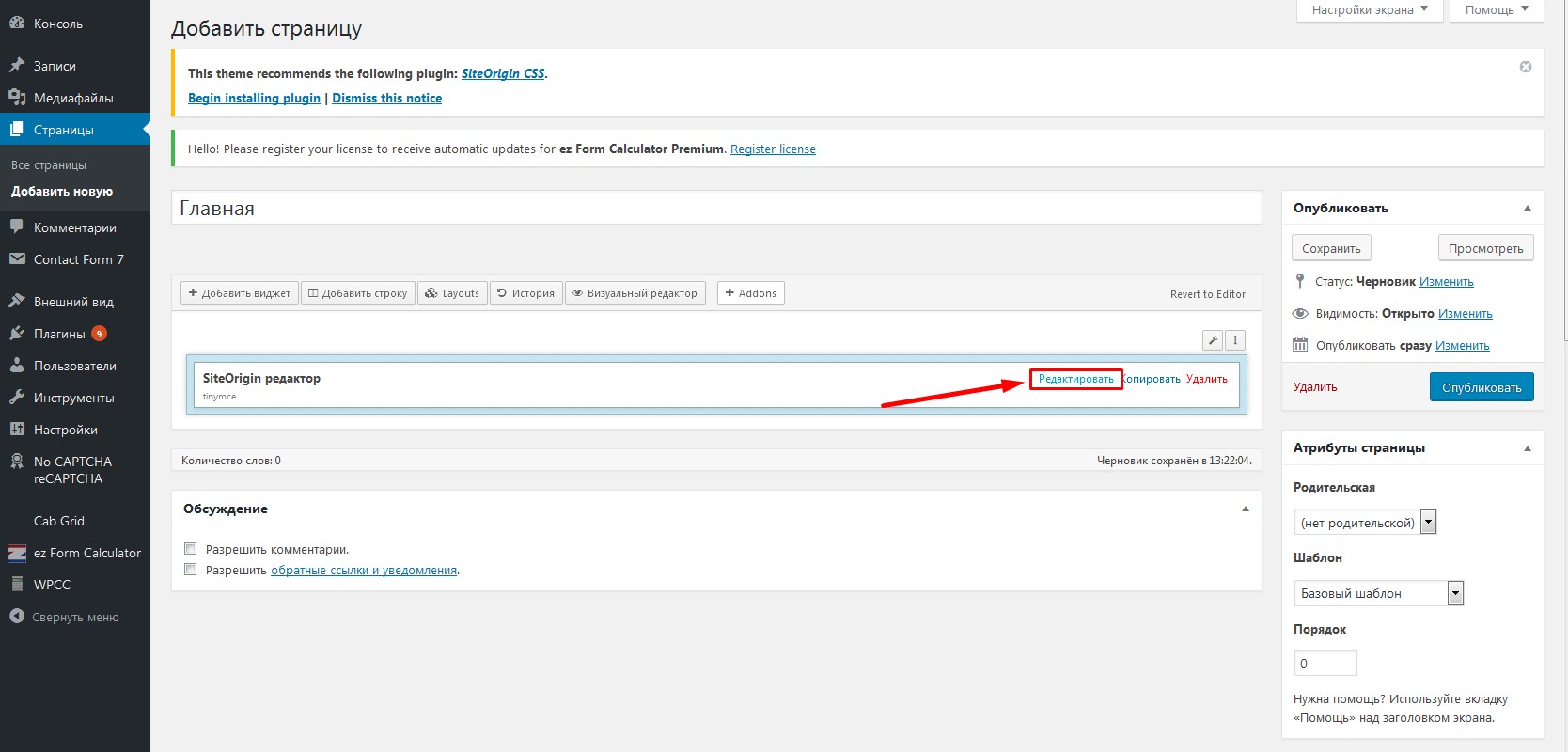
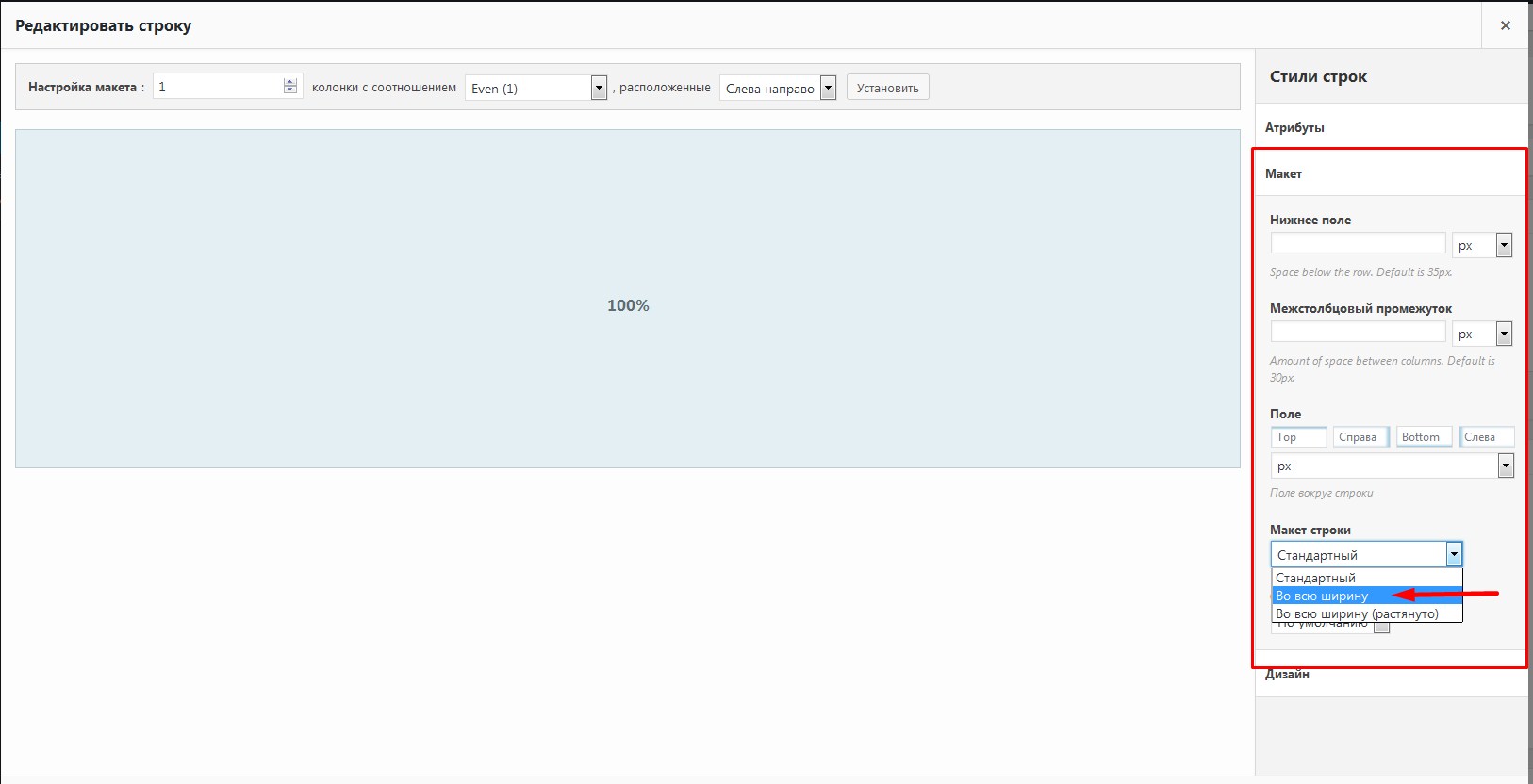
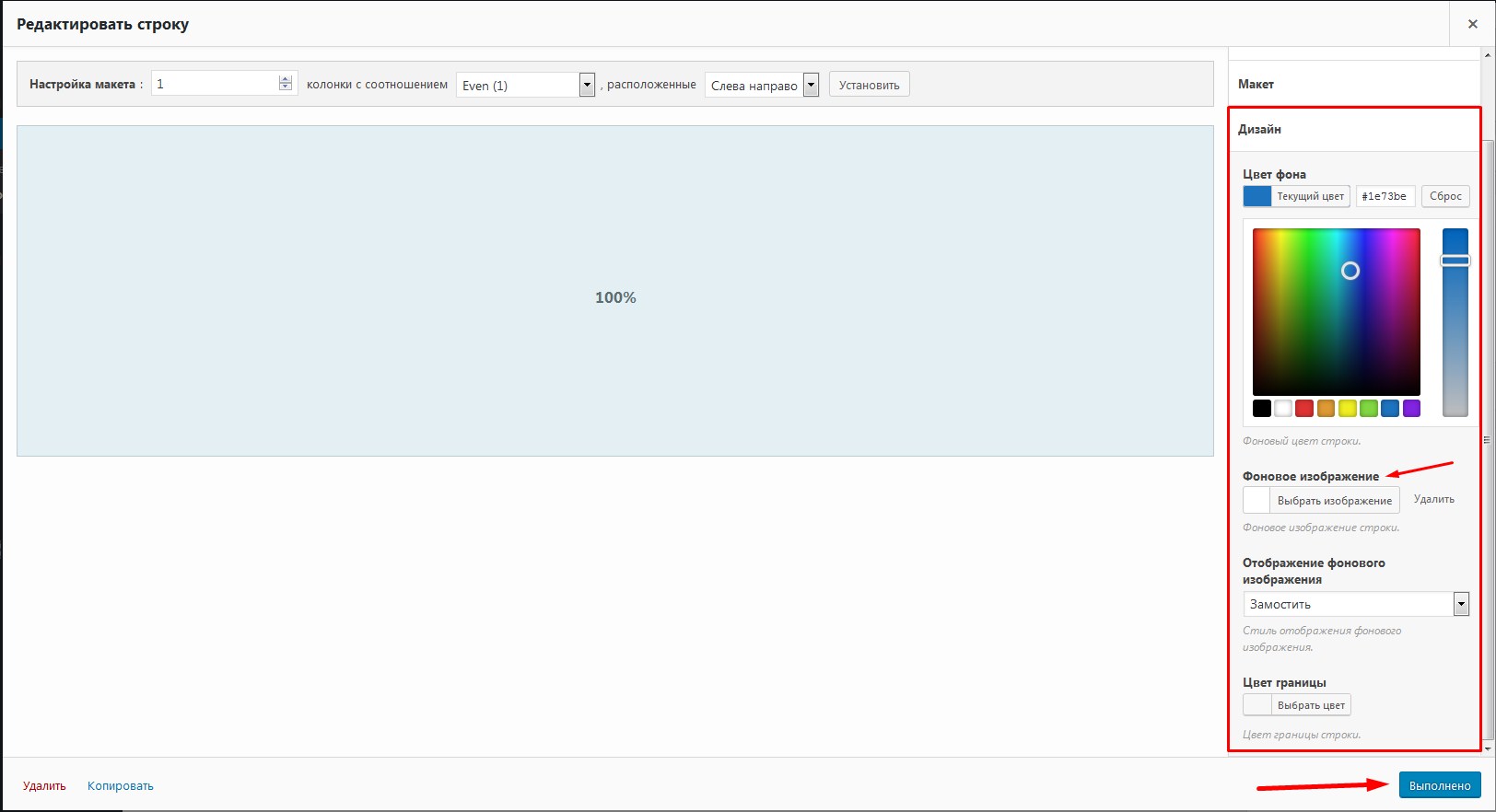
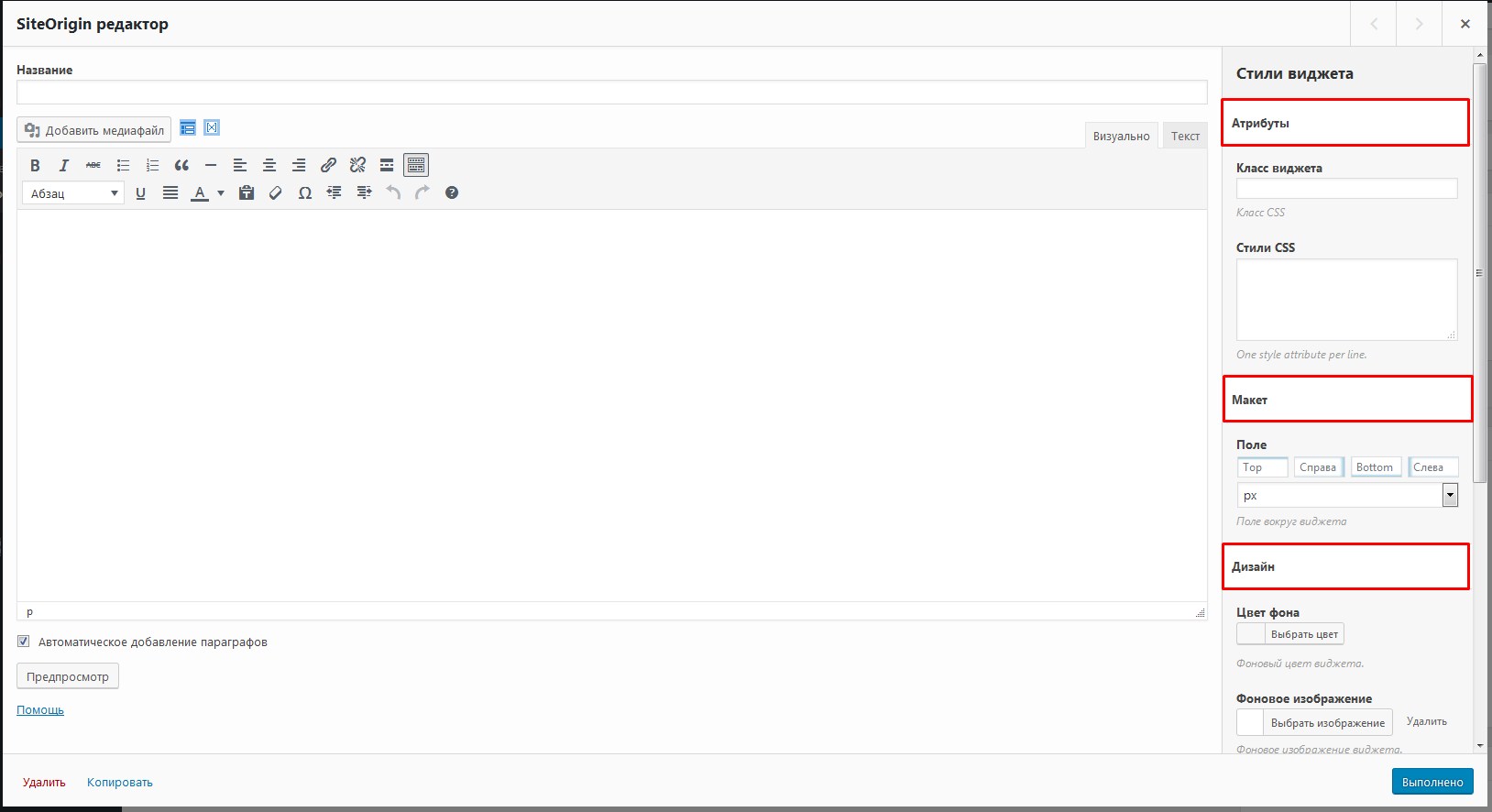
При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.


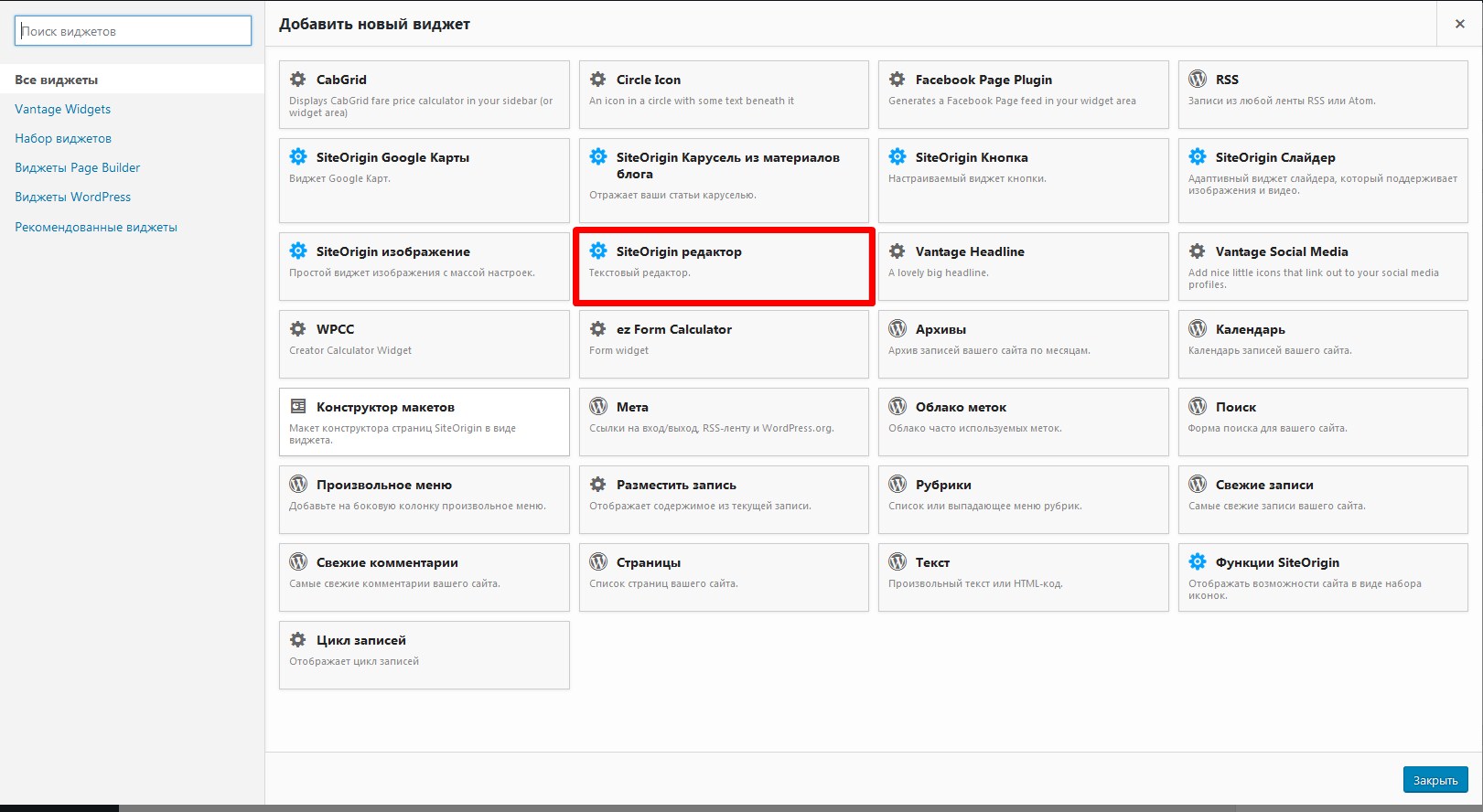
Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
-
1. Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:

Лендинг на WordPress, да еще и своими руками – это совсем несложно. В этой статье я расскажу о преимуществах и возможностях WordPress как открытой системы. Разберем по шагам, как сделать лендинг на WordPress с минимальными знаниями HTML и CSS. Наконец, в финале будет живой пример созданного одностраничного сайта, чтобы посмотреть его и примерить для своего проекта.
Зачем WordPress, если есть онлайн-конструкторы?
Создать свой сайт сегодня несложно. Есть много сервисов, которые предлагают услуги онлайн-конструкторов сайтов. Среди них как русскоязычные (Wix, Tilda, uKit), так и англоязычные сайты (Squarespace, Weebly ). Разница между ними, что называется, на вкус и цвет. Отличия в тарифах, интерфейсе, возможностях тонкой настройки и прочих деталях. При этом с помощью каждого вы сможете создать сайт онлайн, в визуальном режиме, когда вам видна разметка будущего сайта и его страниц. Там нет (или совсем минимум) требований по знанию html-кода и других для многих непонятных и по сути ненужных слов.
Когда нужно создать небольшой сайт из одной страницы для предстоящей акции, вебинара или другого события, то все должно быть просто и понятно. В этом смысле онлайн-конструкторы выручают – вам не нужно думать про домен, хостинг, плагины, SEO, мобильную адаптацию. Все это уже есть и готово. Нужно просто зарегистрироваться и двигать блоки, поэтапно создавая структуру страницы.
А вот зачем
Если сайт (пусть и одностраничный) нужен ненадолго – под акцию или вебинар, то возможностей онлайн-конструкторов с большой вероятностью хватит. Но как только требования к сайту возрастают – нужен на продолжительное время или постоянно (как основной ресурс для НКО), становится нужен дополнительный функционал, которого нет в выбранном тарифе онлайн-сервиса, то здесь и вылезают вроде небольшие, но с каждым разом все более заметные неудобства. Которые, к слову, впоследствии решать становится все труднее и труднее.
Я сравню возможности WordPress и Tilda как одной из самых популярных платформ среди НКО. Выделю несколько неудобств, с которыми НКО могут столкнуться в своей работе.
Вот и получается, что для сайтов НКО выгоднее и с технической, и с финансовой стороны создавать сайты на открытых платформах. И WordPress здесь вне конкуренции.
Преимущества WordPress как открытой системы управления контентом
Недостатки WordPress
Выбрать домен, оплатить его и подключить к вновь созданному сайту несложно. В любом случае, если у вас на этом моменте возникают вопросы – создайте задачу на it-волонтере, и все будет решено. Сегодня на многих хостингах установка WordPress – дело пары кликов: выбор CMS и указание, в какую папку сайта эту систему установить. И вот мы подошли к главной части повествования – сейчас будем настраивать сайт и творить.
Выбор темы оформления
Итак, наша задача – создать одностраничный сайт со вполне типичными блоками: заглавное изображение, описание продукта, его преимуществ. Добавим видео с YouTube и небольшую фотогалерею. По максимуму будем использовать уже существующий функционал WordPress и минимум подключений сторонних плагинов (тему возьмем тоже бесплатную).
С темы и начнем. Каталог WordPress предлагает на выбор огромное количество тем, почти 4000. Среди них платные и бесплатные, новые и старые, красивые и так себе. Выбор есть, главное – сделать его правильно.

Темы оформления сайтов. Скриншот каталога тем WordPress.
Нам нужна тема бесплатная, но с возможностью (потом, если потребуется) докупить полный функционал. Тема должна быть современная, русскоязычная, регулярно обновляемая и поддерживаемая разработчиками. Таких в каталоге много, но предлагаю сделать наш лендинг на теме Astra. Это одна из самых популярных тем в каталоге, и она подходит под все наши требования.
Установка и настройка темы
Заходим в консоль сайта (она же панель управления, она же панель администрирования, она же админка), затем раздел Внешний вид – Темы – Добавить новую. В поиске пишем Astra, устанавливаем и активируем тему. Сразу после этого нас ждет хорошая новость – Astra предлагает установить плагин, с помощью которого можно импортировать уже готовые шаблоны сайтов. Это нам еще более упрощает задачу, ведь там есть из чего выбрать!

Как установить готовые шаблоны для темы Astra. Скриншот страницы тем в консоли WordPress.
На странице готовых шаблонов обратите внимание, что искать нужно шаблоны для редактора Gutenberg. Это современный редактор страниц для WordPress, который сейчас предустанавливается сразу после установки сайта.

Примеры готовых шаблонов для редактора Gutenberg. Скриншот страницы консоли WordPress.
Кликнув на выбранный шаблон, откроете новую страницу, где можно посмотреть детали этой темы – как выглядят главная и внутренние страницы. Там же можно выбрать страницы, которые нужно импортировать на ваш сайт. Можно взять себе только одну страницу (нас интересует главная, в первую очередь), а можно забрать себе весь шаблон, включая внутренние страницы.
Берем за образец шаблон Outdoor Adventure. Кликаем на него и нажимаем Import Complete Site. Поскольку в этих шаблонах есть связанные между собой модули, которые раскиданы по нескольким страницам, то лучше импортировать их все. Потом удалим ненужные. На скриншоте ниже внимательнее – некоторые темы имеют свои внутренние настройки импорта. Можно импортировать демо-контент (это хорошо, будет видно, как выглядит сайт и где можно заменить фото/тексты). Также может понадобиться установка плагинов. Здесь просто нажимаем Import, все будет сделано автоматически.

Выбор элементов для импорта шаблона. Скриншот консоли WordPress.

Главная страница сайта после импорта шаблона.
Также много настроек есть во Внешний вид – Опции Astra. Там про логотип, шрифты, цвета, настройки шапки, футера. Все это можно поменять и настроить под ваши требования. Это был первый способ, когда мы правили готовый шаблон, меняя его под свои тексты и фото.
Второй способ – это создание своего собственного макета главной страницы. Без применения готового шаблона от Astra и используя только возможности редактора Gutenberg. Для этого все так же устанавливаем тему Astra, но пропускаем пункт про установку плагина готовых шаблонов. Дальше все сводится к работе с блоками Gutenberg. Никаких знаний HTML и CSS не нужно, все делается в визуальном редакторе, где сразу видно, как будет располагаться контент.

Скриншот лендинга на WordPress.
Созданную страницу можно посмотреть и вживую, по ссылке.
Если после прочтения остались вопросы – с удовольствием отвечу в комментариях. Пишите, делитесь своим опытом. Тема очень большая, много нюансов, но все реально, это главное.
Основные задачи лендинга — усиление эффективности рекламной кампании и увеличение целевой аудитории. Для создания грамотной посадочной страницы на WordPress существуют различные плагины, которые отличаются друг от друга функционалом, интерфейсом и другими показателями. Используя эти полезные инструменты, вы без труда создадите успешный лендинг для своего сайта.
При помощи каких плагинов можно создать лендинг на WordPress
Исходя из популярности, производительности, функциональности и других полезных свойств, можно выделить шесть эффективных плагинов для создания лендинга на WordPress.
Плагин Free Landing Pages Builder by Wishpond
Этот плагин условно платный. При использовании бесплатной версии пользователь сможет получать ограниченное число лидов в месяц. Также существуют платные версии, которые обладают более широкими возможностями.

Плагин Free Landing Pages Builder by Wishpond
К основным достоинствам конструирования лендинга при помощи by Wishpond относятся:
- быстрая скорость выстраивания целевой страницы. Используя инструмент, вы сможете в считанные секунды установить или удалить блоки, переместить графические и текстовые составляющие в нужное место;
- обширные возможности для управления дизайном. При помощи функциональной панели управления можно менять не только общее оформление страницы, но и ее отдельные фрагменты;
- огромное разнообразие бесплатных тем для лендинга, которые отличаются гибкостью настроек, привлекательным дизайном и понятным интерфейсом;
- возможность дополнения LP (Landing Page) готовыми всплывающими окнами;
- наглядность работы. Все изменения можно выполнять прямо на макете;
- наличие функции анализирования статистики LP, помогающей отследить посещаемость сайта и другие важные показатели.
Несмотря не перечисленные достоинства, плагин by Wishpond имеет и некоторые недостатки:
- отсутствие русскоязычной версии. Но этот минус не имеет огромного значения, так как интерфейс плагина достаточно понятен. К тому же всегда можно прибегнуть к помощи онлайн-переводчиков;
- медленная загрузка лендинга. Плагин оказывает сильную нагрузку на сервер, что и создает такую проблему. И чем сложнее будет конструкция вашей посадочной страницы, тем медленнее будет идти открытие шаблона.
Elementor Page Builder
Elementor Page Builder — бесплатный плагин с открытым кодом. Также можно приобрести платную трехуровневую версию плагина, которая позволит расширить перечень виджетов и шаблонов.

Плагин Elementor Page Builder
Преимущества плагина для создания лендинга на WordPress:
Недостаток — небольшой выбор виджетов.
Плагин JetBlocks
Плагин JetBlocks — один из инструментов, при помощи которого можно создавать или добавлять контент в хедере и футере сайта. Совместим с плагином Elementor и является его полезным дополнением.

Плагин JetBlocks
Особенности:
- виджеты: для создания верхних и нижних колонтитулов;
- эффективный виджет логотипа, который поддерживает формат Retina. Благодаря этому инструменту ваш проект станет запоминающимся;
- возможность дополнять целевую страницу различными полезными составляющими: ссылками для авторизации, корзиной WooCommerce, меню навигации, всплывающими и исчезающими изображениями, формой поиска. Настройка аккуратного гамбургер-меню помогает сделать доступ к нужному шаблону более простым;
- огромное количеством настроек стилизации, доступных для каждого из виджетов JetBlocks;
- удобство использования. При помощи плагина вы сможете выполнять многочисленные действия из единого интерфейса;
- очень быстрая подгонка дизайна посадочной страницы под нужные критерии;
- для работы с плагином не требуются навыки кодирования;
- невысокая стоимость;
- профессиональная поддержка;
- регулярные обновления.
Thrive Architect
Thrive Architect — еще один востребованный инструмент для создания лендинга. Некоторые эксперты высказывают мнение, что этот плагин — самый быстрый в работе.

Плагин Thrive Architect
Характеристики инструмента:
- обширная библиотека готовых тем с привлекательным дизайном;
- отсутствие надобности в кодировании;
- режим редактирования в условиях реального времени;
- абсолютно простой алгоритм работы;
- оптимизация с мобильными устройствами;
- полная укомплектованность. Работая с плагином, вам не понадобится добавлять какие-то дополнительные инструменты. Функционал плагина позволяет решать задачи любой сложности.
Недостаток — плагин платный, бесплатной версии инструмента не существует.
OptimizePress
OptimizePress — плагин с безупречной репутацией. Наиболее популярен среди индивидуальных предпринимателей и предприятий малого бизнеса.

Плагин OptimizePress
Сильные стороны инструмента:
- поддерживает любое количество посадочных страниц: вы можете создавать неограниченное число лендингов;
- огромный ассортимент привлекательных шаблонов;
- адаптивность создаваемых лендингов под любые устройства;
- простой алгоритм работы;
- уникальная функция A/B тестирования;
- широкий выбор массовой рассылки.
Недостаток — достаточно высокая стоимость базового пакета плагина.
Beaver Builder
Beaver Builder сочетает в себе плагин и шаблон. Однако вы можете использовать инструмент только в качестве плагина.

Плагин Beaver Builder
Достоинства плагина для создания посадочной страницы:
- доступность использования. Работа с плагином происходит при помощи простых и понятных манипуляций;
- совместимость с любой темой движка;
- богатая библиотека готовых целевых страниц;
- удобный интерфейс;
- наличие функции импорта и экспорта, благодаря которой вы можете отправлять ваши макеты другим пользователям или применять предыдущие разработки;
- экономия времени. При помощи плагина создание целевой страницы займет у вас не более 10 минут;
- совместимость с мобильными устройствами;
- быстрая загрузка.
Плагин имеет бесплатную версию с ограниченным набором функций. Также существуют три платные версии, которые предусматривают использование инструмента в течение года на любом количестве интернет-ресурсов. Платные варианты позволяют создать сайт под вашим личным брендом.
Алгоритм создания целевой страны
Построение привлекательной посадочной страницы при помощи плагинов включает в себя два основных этапа:
- Разработка структуры лендинга.
- Работа с плагинами.
Этап 1 — продумываем структуру
Перед тем, как перейти к технической стороне создания лендинга, стоит продумать структуру посадочной страницы. Лендинг должен вызывать у целевой аудитории интерес, а также быть запоминающимся. Для этого важно добавить на целевую страницу следующие составляющие:
- логотип, который повысит узнаваемость сайта;
- описание — краткую информацию о деятельности компании;
- контакты: адрес электронной почты, телефоны для связи. Наличие контактов повышает уровень доверия пользователей;
- тайтл — уникальный текстовой элемент, который будет отражать тематику вашего сайта;
- привлекательное изображение или видео;
- кнопку призыва к действию. Текст на кнопке должен быть четким и понятным, без воды и лирических отступлений. Некоторые маркетинговые исследования доказывают, что лучше всего работают кнопки СТА, содержащие не более пяти слов.

Кнопка призыва к действию
Если вы не собираетесь обращаться к профессионалам для создания целевой страницы, а собственных идей у вас нет, то неплохой вариант — подсмотреть конструкцию лендинга у успешных конкурентов.
Этап 2 — работаем с плагинами
Большинство из вышеперечисленных плагинов работает по одному и тому же принципу. Рассмотрим построение лендинга на примере использования плагина by Wishpond:

Выбор шаблона

Панель с инструментами плагина
При работе с инструментом by Wishpond у новичков могут возникнуть следующие проблемы:
- плагин не загружается. Причиной такой ситуации может стать наличие других плагинов, несовместимых с by Wishpond. А также инструмент не будет функционировать, если ваш сайт работает на локальном сервере. Важное условие для нормальной работы плагина — поддержка вашей хостинг-компанией скриптового языка PHP;
- лендинг нечетко виден на мобильном или другом устройстве. В этом случае следует проверить адаптивность используемого шаблона.
Заключение
WordPress — движок с огромным потенциалом для создания лендинга. Каждый из перечисленных плагинов позволяет быстро сконструировать грамотную посадочную страницу. При выборе плагинов руководствуйтесь следующими рекомендациями:
Подробные видеоинструкции Wordpress на тему: "Как натянуть лендинг на wordpress":

Натяжка вёрстки на Wordpress l Часть 1

Как натянуть сайт на wordpress? | Часть 1

Как создать лендинг на WordPress. Landing Page на Wordpress Elementor 2022 (видеоурок)

Я твою верстку на WordPress натягивал!

Лендинг на WordPress, да еще и своими руками – это совсем несложно. В этой статье я расскажу о преимуществах и возможностях WordPress как открытой системы. Разберем по шагам, как сделать лендинг на WordPress с минимальными знаниями HTML и CSS. Наконец, в финале будет живой пример созданного одностраничного сайта, чтобы посмотреть его и примерить для своего проекта.
Зачем WordPress, если есть онлайн-конструкторы?
Создать свой сайт сегодня несложно. Есть много сервисов, которые предлагают услуги онлайн-конструкторов сайтов. Среди них как русскоязычные (Wix, Tilda, uKit), так и англоязычные сайты (Squarespace, Weebly ). Разница между ними, что называется, на вкус и цвет. Отличия в тарифах, интерфейсе, возможностях тонкой настройки и прочих деталях. При этом с помощью каждого вы сможете создать сайт онлайн, в визуальном режиме, когда вам видна разметка будущего сайта и его страниц. Там нет (или совсем минимум) требований по знанию html-кода и других для многих непонятных и по сути ненужных слов.
Когда нужно создать небольшой сайт из одной страницы для предстоящей акции, вебинара или другого события, то все должно быть просто и понятно. В этом смысле онлайн-конструкторы выручают – вам не нужно думать про домен, хостинг, плагины, SEO, мобильную адаптацию. Все это уже есть и готово. Нужно просто зарегистрироваться и двигать блоки, поэтапно создавая структуру страницы.
А вот зачем
Если сайт (пусть и одностраничный) нужен ненадолго – под акцию или вебинар, то возможностей онлайн-конструкторов с большой вероятностью хватит. Но как только требования к сайту возрастают – нужен на продолжительное время или постоянно (как основной ресурс для НКО), становится нужен дополнительный функционал, которого нет в выбранном тарифе онлайн-сервиса, то здесь и вылезают вроде небольшие, но с каждым разом все более заметные неудобства. Которые, к слову, впоследствии решать становится все труднее и труднее.
Я сравню возможности WordPress и Tilda как одной из самых популярных платформ среди НКО. Выделю несколько неудобств, с которыми НКО могут столкнуться в своей работе.
Вот и получается, что для сайтов НКО выгоднее и с технической, и с финансовой стороны создавать сайты на открытых платформах. И WordPress здесь вне конкуренции.
Преимущества WordPress как открытой системы управления контентом
Недостатки WordPress
Выбрать домен, оплатить его и подключить к вновь созданному сайту несложно. В любом случае, если у вас на этом моменте возникают вопросы – создайте задачу на it-волонтере, и все будет решено. Сегодня на многих хостингах установка WordPress – дело пары кликов: выбор CMS и указание, в какую папку сайта эту систему установить. И вот мы подошли к главной части повествования – сейчас будем настраивать сайт и творить.
Выбор темы оформления
Итак, наша задача – создать одностраничный сайт со вполне типичными блоками: заглавное изображение, описание продукта, его преимуществ. Добавим видео с YouTube и небольшую фотогалерею. По максимуму будем использовать уже существующий функционал WordPress и минимум подключений сторонних плагинов (тему возьмем тоже бесплатную).
С темы и начнем. Каталог WordPress предлагает на выбор огромное количество тем, почти 4000. Среди них платные и бесплатные, новые и старые, красивые и так себе. Выбор есть, главное – сделать его правильно.

Темы оформления сайтов. Скриншот каталога тем WordPress.
Нам нужна тема бесплатная, но с возможностью (потом, если потребуется) докупить полный функционал. Тема должна быть современная, русскоязычная, регулярно обновляемая и поддерживаемая разработчиками. Таких в каталоге много, но предлагаю сделать наш лендинг на теме Astra. Это одна из самых популярных тем в каталоге, и она подходит под все наши требования.
Установка и настройка темы
Заходим в консоль сайта (она же панель управления, она же панель администрирования, она же админка), затем раздел Внешний вид – Темы – Добавить новую. В поиске пишем Astra, устанавливаем и активируем тему. Сразу после этого нас ждет хорошая новость – Astra предлагает установить плагин, с помощью которого можно импортировать уже готовые шаблоны сайтов. Это нам еще более упрощает задачу, ведь там есть из чего выбрать!

Как установить готовые шаблоны для темы Astra. Скриншот страницы тем в консоли WordPress.
На странице готовых шаблонов обратите внимание, что искать нужно шаблоны для редактора Gutenberg. Это современный редактор страниц для WordPress, который сейчас предустанавливается сразу после установки сайта.

Примеры готовых шаблонов для редактора Gutenberg. Скриншот страницы консоли WordPress.
Кликнув на выбранный шаблон, откроете новую страницу, где можно посмотреть детали этой темы – как выглядят главная и внутренние страницы. Там же можно выбрать страницы, которые нужно импортировать на ваш сайт. Можно взять себе только одну страницу (нас интересует главная, в первую очередь), а можно забрать себе весь шаблон, включая внутренние страницы.
Берем за образец шаблон Outdoor Adventure. Кликаем на него и нажимаем Import Complete Site. Поскольку в этих шаблонах есть связанные между собой модули, которые раскиданы по нескольким страницам, то лучше импортировать их все. Потом удалим ненужные. На скриншоте ниже внимательнее – некоторые темы имеют свои внутренние настройки импорта. Можно импортировать демо-контент (это хорошо, будет видно, как выглядит сайт и где можно заменить фото/тексты). Также может понадобиться установка плагинов. Здесь просто нажимаем Import, все будет сделано автоматически.

Выбор элементов для импорта шаблона. Скриншот консоли WordPress.

Главная страница сайта после импорта шаблона.
Также много настроек есть во Внешний вид – Опции Astra. Там про логотип, шрифты, цвета, настройки шапки, футера. Все это можно поменять и настроить под ваши требования. Это был первый способ, когда мы правили готовый шаблон, меняя его под свои тексты и фото.
Второй способ – это создание своего собственного макета главной страницы. Без применения готового шаблона от Astra и используя только возможности редактора Gutenberg. Для этого все так же устанавливаем тему Astra, но пропускаем пункт про установку плагина готовых шаблонов. Дальше все сводится к работе с блоками Gutenberg. Никаких знаний HTML и CSS не нужно, все делается в визуальном редакторе, где сразу видно, как будет располагаться контент.

Скриншот лендинга на WordPress.
Созданную страницу можно посмотреть и вживую, по ссылке.
Если после прочтения остались вопросы – с удовольствием отвечу в комментариях. Пишите, делитесь своим опытом. Тема очень большая, много нюансов, но все реально, это главное.
Читайте также:

