Собрать палитру цветов онлайн
Добавил пользователь Alex Обновлено: 19.09.2024
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
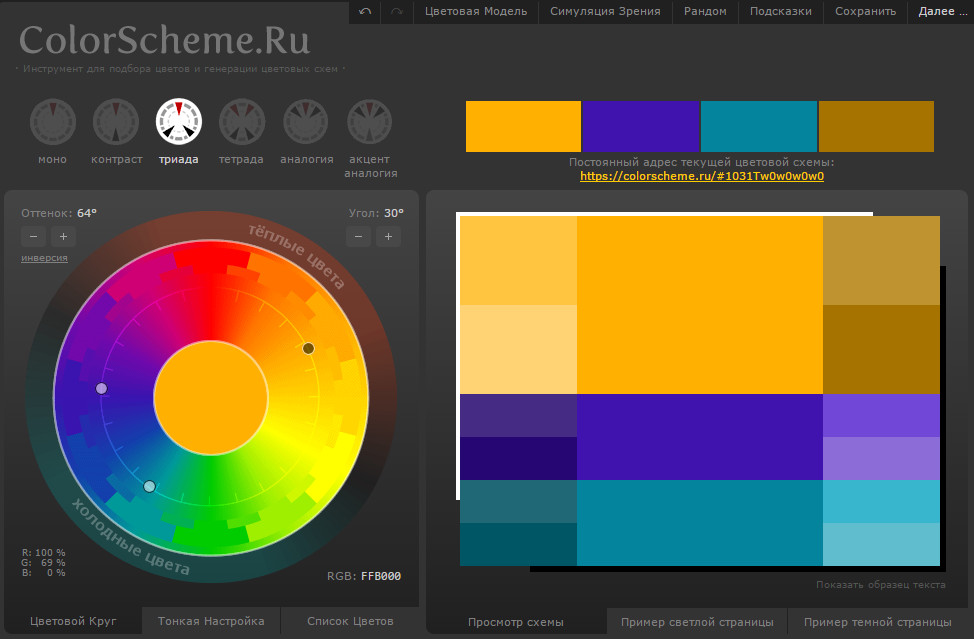
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.

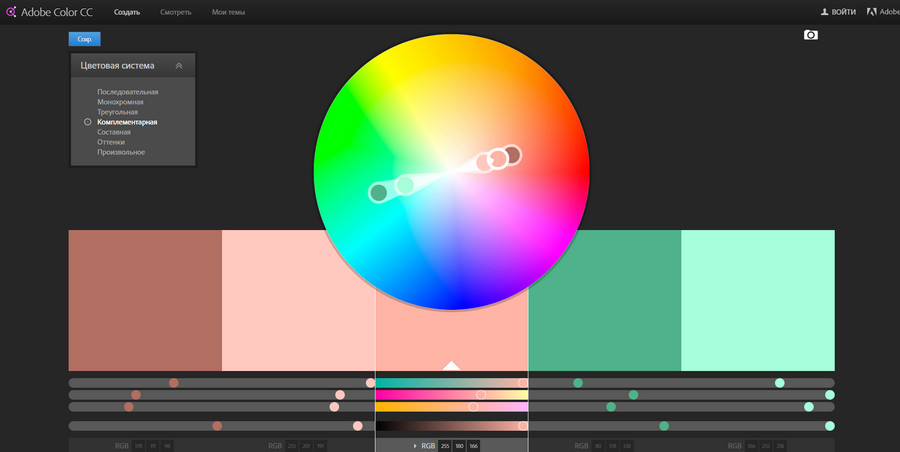
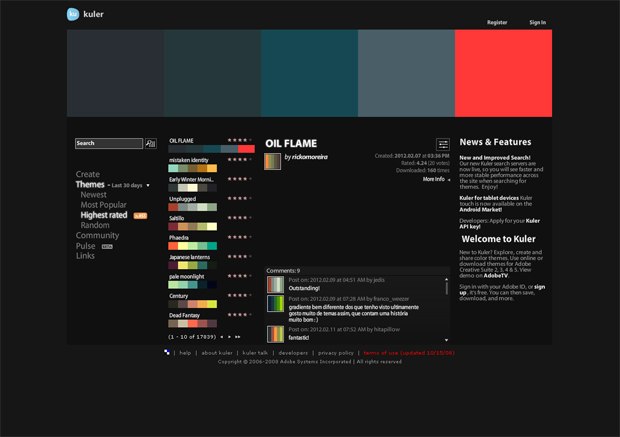
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.

Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.

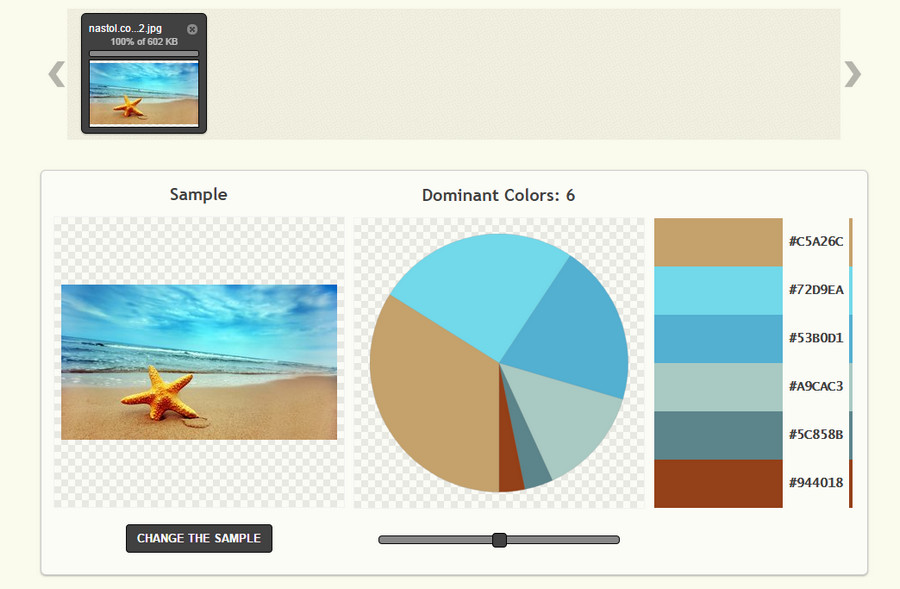
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic :)
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
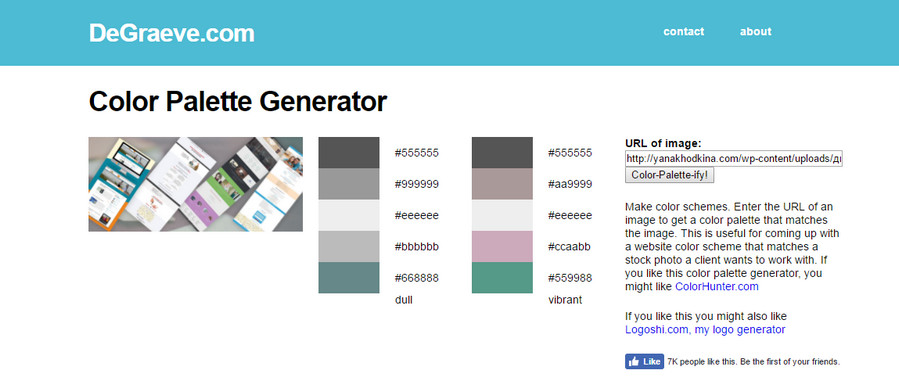
На этом сайте необходимо указать ссылку на изображение.

На этот сайт нужно загрузить картинку со своего компьютера.


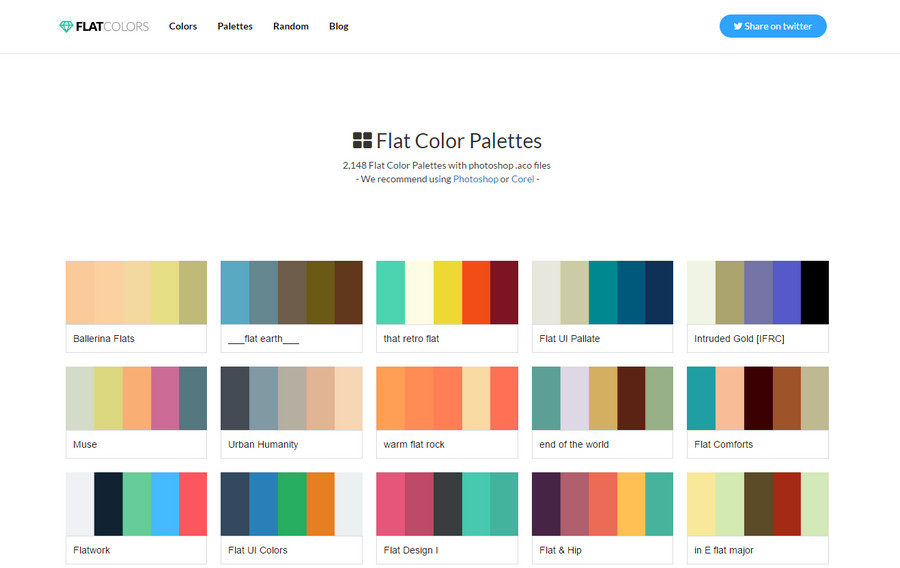
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.

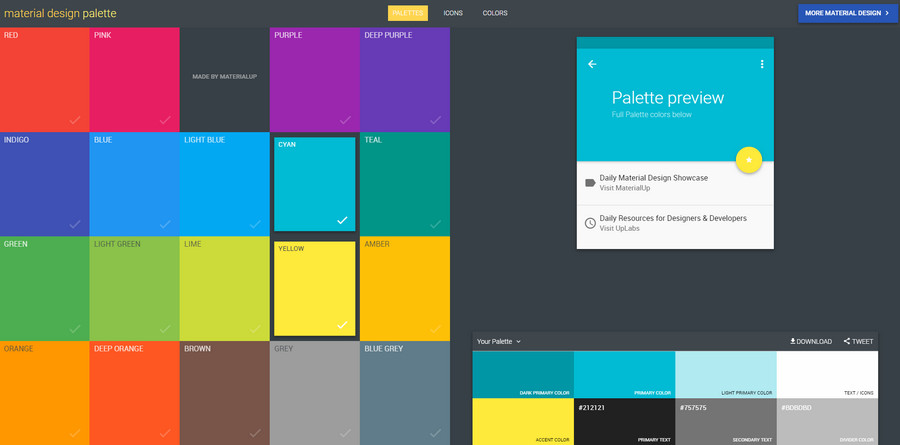
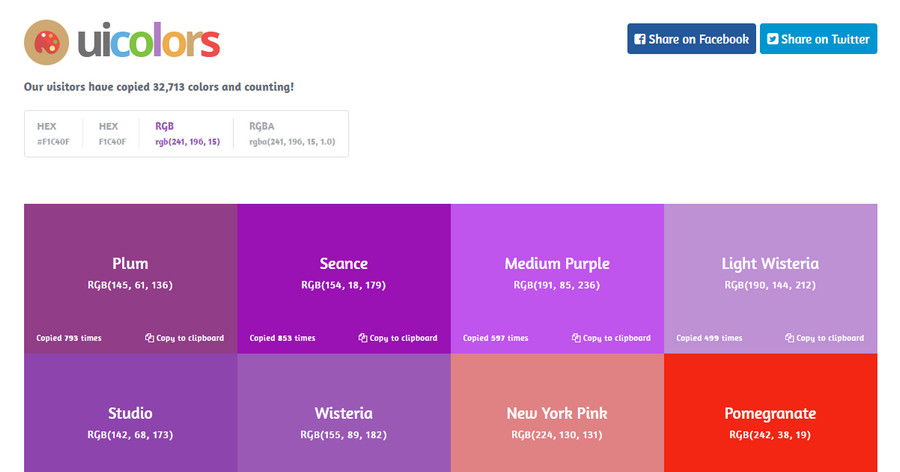
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.

И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.

Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем :)
UX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
1. Adobe Kuler – специальное веб-приложение для создания цветовых схем, которые могут вдохнуть жизнь в совершенно любой проект. Вы можете экспериментировать с цветами и просматривать тысячи тем из Kuler сообщества. Тут есть рейтинговая система самых лучших палитр, составленных другими пользователями. При желании, можно составить собственную палитру или загрузить изображение с приятной цветовой гаммой.

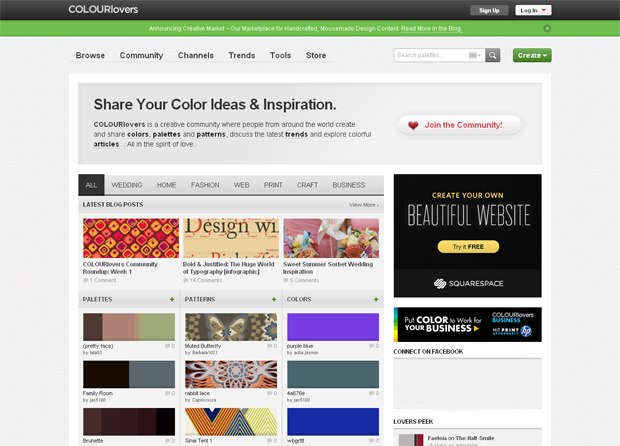
2. Сolourlovers – это серьезный ресурс, где люди не просто выбирают палитры цветов, но и говорят о цвете. Здесь можно найти и бесшовные текстуры, и готовые палитры. Также, на этом ресурсе есть форум, где ведется общение.

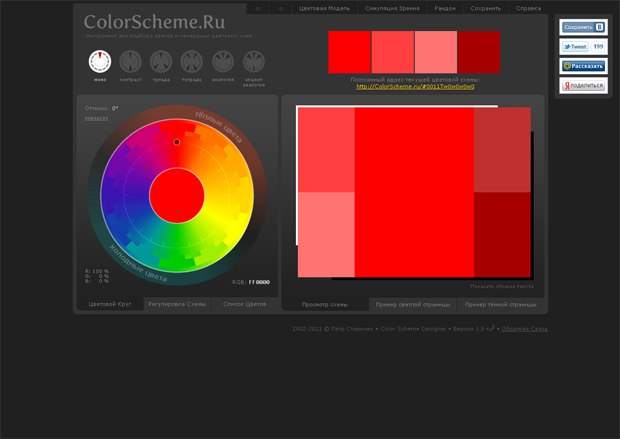
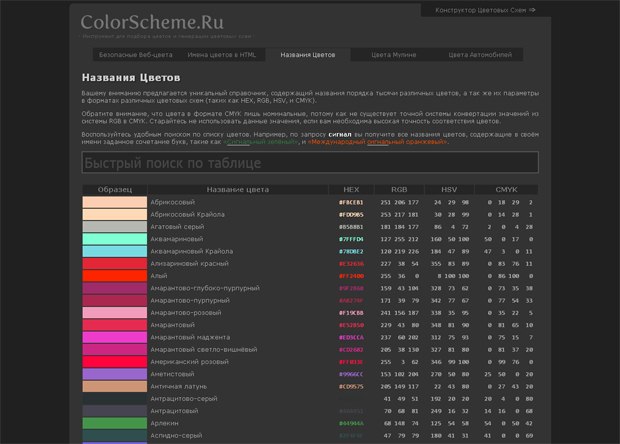
3. Главное преимущество Colorscheme в том, что весь процесс работы происходит в пределах одного экрана, то есть вам не нужно переходить на другие страницы. Первый шаг – выбор цветовой модели для будущего веб-проекта. Вы можете комбинировать холодные и теплые оттенки. Далее, изменяете яркость и контрастность, вы можете использовать готовые стили. Справа можно видеть результаты своей работы. Также, есть предварительный просмотр готового сайта, конечно же, примерный. Этот ресурс будет крайне полезен начинающим дизайнерам.

Очень порадовал список с названиями цветов.

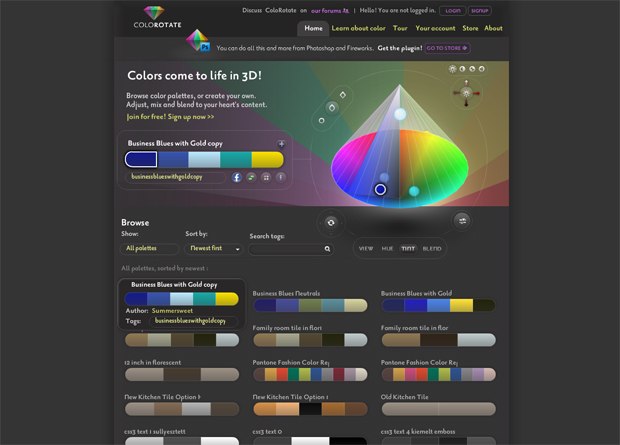
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.

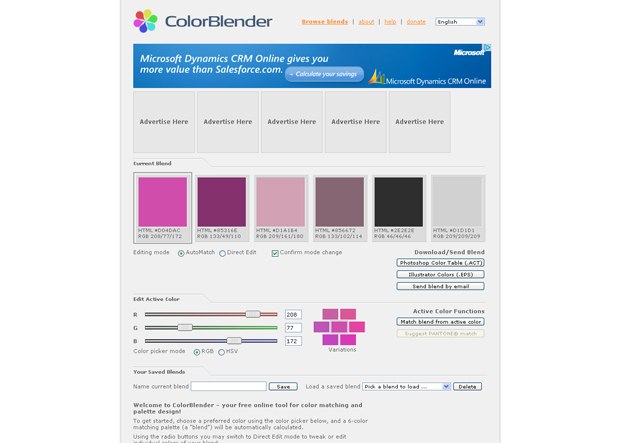
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.

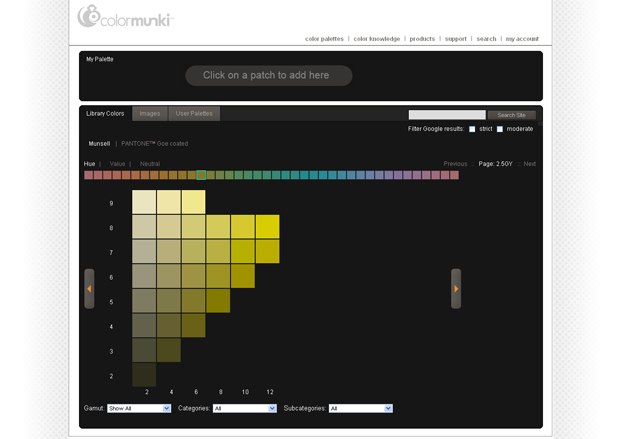
6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.

7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.

8. Главная идея Сolr: игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.

9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.

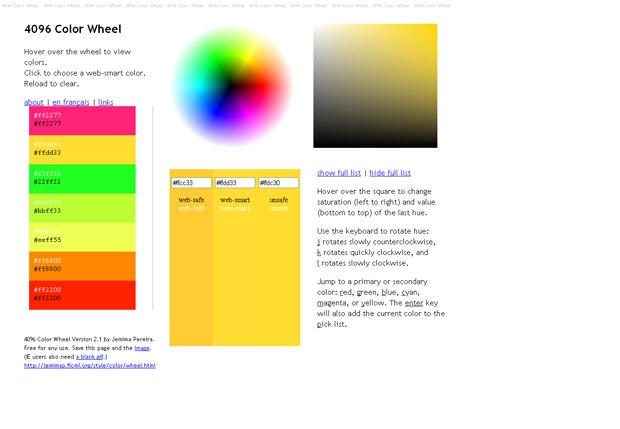
10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.

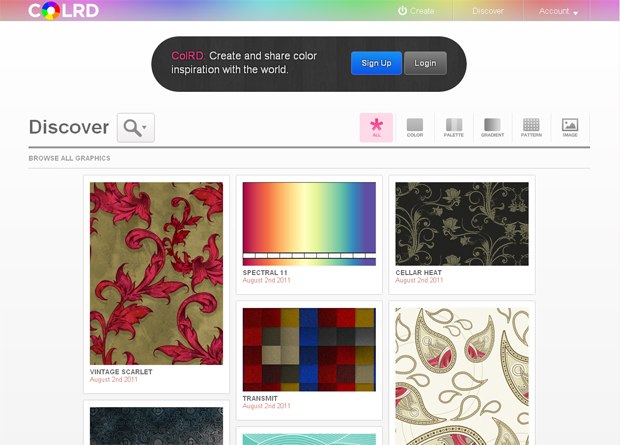
11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.

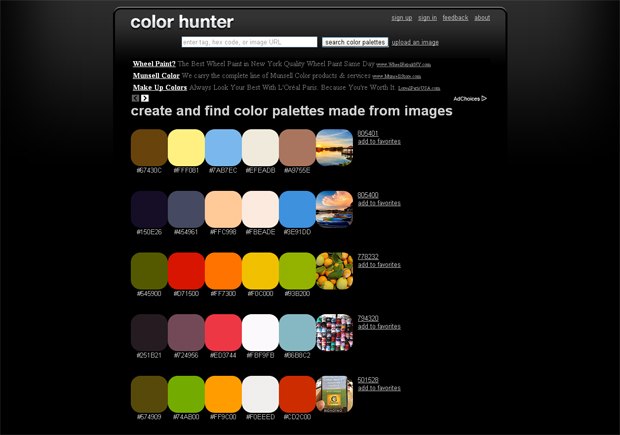
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.

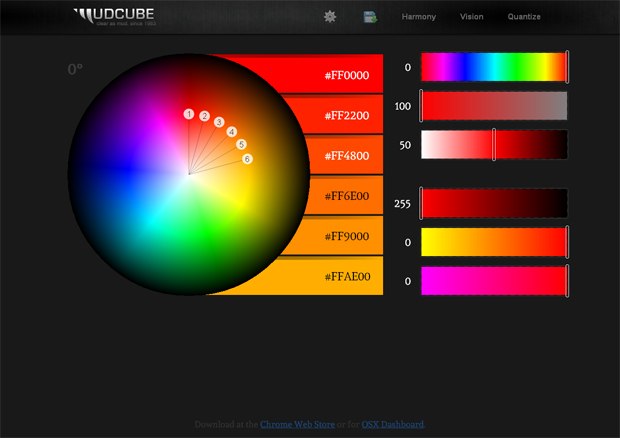
13. Mudcu позволяет имитировать девять видов цветовой слепоты.

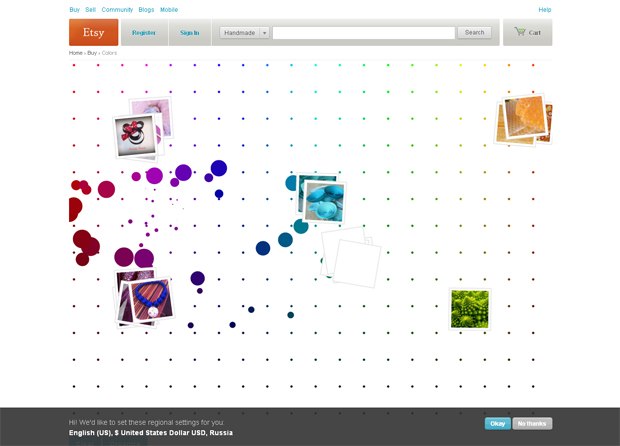
14. Etsy – это самый забавный и необычный способ подобрать цвет.

15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.

Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Цвет — один из самых важных инструментов дизайна из имеющихся в вашем распоряжении. Но как создать идеальную для вашей творческой работы цветовую гамму?
Приложения, которые мы сегодня рассмотрим, могут помочь вам подобрать идеальную палитру, способную добавить в ваш проект новые нотки, изменив его до неузнаваемости. И главное, все эти приложения абсолютно бесплатны.
Color Hunter

Это браузерный инструмент, который позволяет создавать цветовые палитры на основе заданного изображения. Просто загрузите какое-либо изображение, и вы получите палитру, основанную на содержащихся в нём цветах.
ColorExplorer

Это бесплатный онлайн-набор инструментов для разработки цветовых палитр и работы с ними. Это приложение разработано для профессиональных дизайнеров, тем не менее все его функции бесплатны.
К числу имеющихся в ColorExplorer функций относятся: подбор цвета; просмотр популярных цветовых библиотек (RAL, TOYO и др.); экспорт палитры для использования в таких программах, как Photoshop, Illustrator и InDesign; анализ цветовой палитры; импорт из изображений и текстовых файлов.
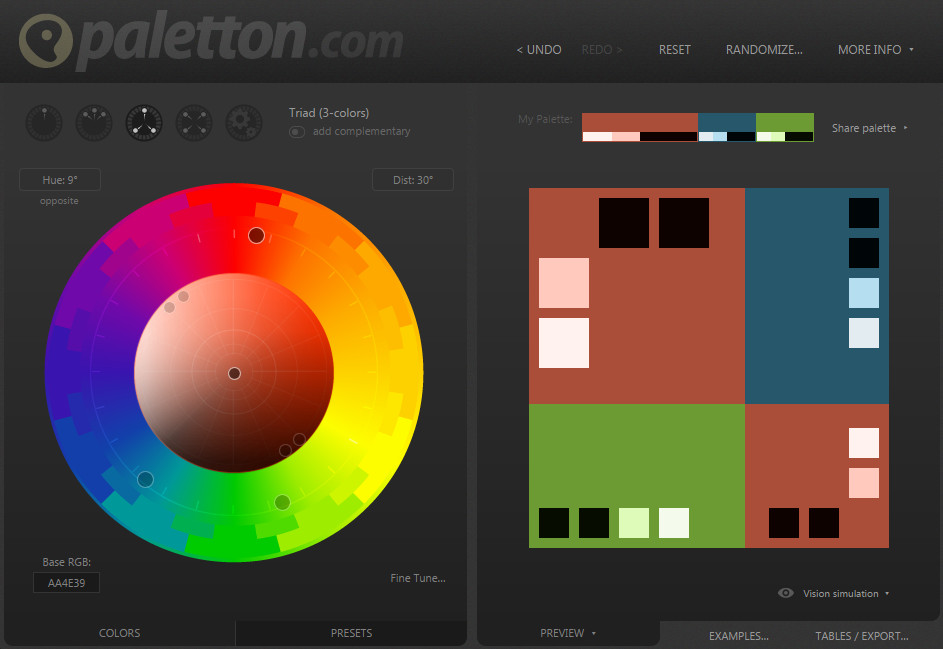
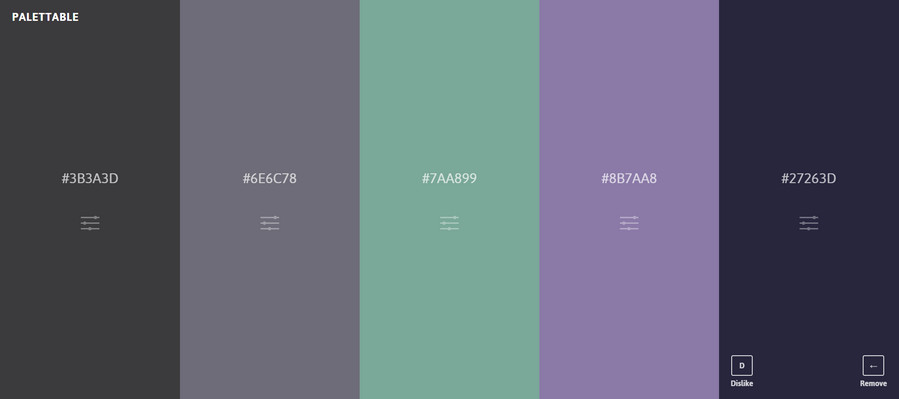
Paletton

Paletton (ранее известный как Color Scheme Designer) представляет собой дизайнерский инструмент для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Вы задаёте основной цвет, а Paletton генерирует оттенки, которые будут его дополнять.
Таким образом, веб-приложение поможет вам создать цветовую палитру для вашего дизайна на основе одного из пяти стилей, которые здесь называются Mono, Complement, Triad, Tetrad и Free style.
COPASO

Это расширенный генератор цветовой палитры от творческого сообщества COLOURlovers (у них также имеется альтернативный вариант попроще). Универсальный интерфейс COPASO позволяет создавать цветовую схему одним из трёх способов: выбрав цвета, загрузив изображения или введя значения CMYK или HEX.
Вы можете сохранять и публиковать свои цветовые палитры. Кроме того, имеется возможность добавлять к ним заметки, что очень удобно.
ColorZilla

Это расширение для браузеров Chrome и Firefox, помогающее дизайнерам решать базовые и расширенные задачи, связанные с цветом. С ColorZilla вы можете считать цвет из любой точки браузера, настроить этот цвет и вставить в другую программу.
Вы также можете анализировать страницу, просматривать её цветовую палитру и создавать расширенные CSS-градиенты.
Coolors

Это веб-приложение, которое предлагает довольно необычный способ подбора цветовой схемы. Каждый раз, когда вы нажимаете клавишу пробела, генерируется новая палитра, и вы продолжаете до тех пор, пока не найдёте то, что вам подходит. Кроме того, вы можете просматривать различные палитры, которые понравились другим пользователям.
Color Hunt

Подобно Coolers.co, описанному выше, Color Hunt предлагает тщательно отобранную и ежедневно обновляемую коллекцию красивых цветов. Добавьте расширение Color Hunt в свой Chrome-браузер, и вы будете получать новую цветовую палитру при каждом обновлении окна браузера.
Palette Cam

Это бесплатное приложение для iOS-устройств, которое позволяет любому пользователю создавать цветовую палитру на основе фотографии или изображения, хранящегося на его устройстве (можно импортировать изображение или сделать фотографию прямо из приложения). Цвета регистрируются простым нажатием на разные части изображения.
Как только будет найдена подходящая цветовая палитра, её вместе с изображением можно сохранить на устройстве (или поделиться ею с другими пользователями через социальные сети и электронную почту).
Color Grab

Это невероятное Android-приложение для творческих людей, делающее почти всё, что связано с цветом. Например, оно может определять цвета на фотографиях и изображениях, отображать их цветовые значения в 17 форматах — от RGB и HEX до Web-Safe и YIQ, и т.д.
Что действительно отличает Color Grab от других приложений, так это его дополнительные функции, которые позволяют регулировать уровни белого, смешивать цвета для создания новых, а также создавать собственную палитру. Приложение полностью бесплатно и не содержит рекламы.
Color Viewfinder

Это чрезвычайно удобное приложение для тех, кому нужно быстро создать цветовые палитры. Это бесплатное iOS-приложение автоматически генерирует цветовую палитру на основе любой фотографии, которая есть на вашем устройстве. Созданная палитра может быть отредактирована, а окончательный выбор цветов отображается рядом с исходной фотографией и их цветовыми HEX-кодами.
ColorSnap Visualizer

Приложение ColorSnap Visualizer является официальным продуктом компании Sherwin-Williams, а это означает, что главная его цель — побудить вас купить краску этой марки. Это, конечно, необязательно, и приложение можно использовать для ваших личных экспериментов и вдохновения.
Color Converter

Это бесплатное Android-приложение, которое просто необходимо графическим дизайнерам, желающим знать точные значения цвета, используемого в том или ином проекте. Пользователи могут использовать встроенную палитру цветов для выбора тонов, а отдельные значения могут быть преобразованы одним нажатием кнопки.
Данное приложение представляет значения цвета в RGB, CMYK, HEX и HSV (HSL), что отличает Color Converter от многих других приложений, которые обычно ограничиваются только RGB и HEX.
Adobe Capture CC

Бесплатные приложения Adobe Capture CC для iOS и Android, как и многие другие подобные приложения, могут создавать цветовые палитры на основе импортированного изображения или фотографии, сделанной с помощью камеры вашего устройства. Что отличает Adobe Capture CC от аналогов, так это его многочисленные дополнительные функции, которые делают его универсальным приложением для создания и редактирования цвета и изображений.
Adobe Capture CC может создавать цифровые кисти, визуализировать узоры, сделанные на основе фотографий, и даже редактировать изображения для последующего использования в трёхмерных произведениях искусства. Все ваши творения синхронизируются с Adobe Creative Cloud и могут использоваться в других программах Adobe, таких как Photoshop, Premiere Pro, Illustrator и InDesign.

Работа с цветом – зачастую непростой и трудоёмкий процесс. Ещё в средние века великие живописцы пытались найти идеальные цветовые сочетания. В наше время этим же занимаются не только художники, но и дизайнеры, стилисты, визажисты, фотографы и.т.д.
Интерпретация цвета зависит не только от нашего восприятия глазами, но и от нашего настроения. В связи с этим, очень важно, чтобы цвета, сочетающиеся между собой, с первого взгляда смотрелись гармонично.
В интернете имеется множество ресурсов, помогающих определить, какие цвета образуют цветовую гармонию. Они значительно упрощают процесс выбора нужного цветового решения. Представляем вам десять основных ресурсов для работы с цветом.
1. Adobe Kuler
Adobe Kuler – один из самых известных ресурсов для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.
Основная работа происходит в цветовом круге. Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Несомненным плюсом Adobe Kuler является наличие его плагина в графическом редакторе Adobe Photoshop. То есть вы можете работать с Adobe Kuler он-лайн, либо используя программу Adobe Photoshop на своём компьютере.


2. ColorScheme
Помимо цветового круга, на этом ресурсе вы найдёте множество материалов по теории цвета, конвертер цветов из одной цветовой модели в другую, и даже уникальный справочник, в котором есть названия около тысячи оттенков, а также параметры их использования в веб-дизайне.


3. BigHugeLabs
BigHugeLabs – ещё один ресурс, на котором существует сервис Color Palette Generator, позволяющий подобрать цветовую палитру по изображению. Вы можете загрузить изображение с компьютера или прямо из социальных сетей (Фейсбук, Инстаграм).


4. Pictaculous


5. COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.



6. ColorCombos
ColorCombos – ресурс, созданный специально для дизайнеров и веб-разработчиков. Его с уверенностью можно назвать цветовой нирваной для желающих выбирать и тестировать разные цветовые сочетания.
Вы можете воспользоваться уже готовыми цветовыми темами, которые находятся в библиотеке цветов. Под каждой цветовой темой имеется html-код, который необходим при написании кода веб-страницы. Если нужно, вы можете составить собственную цветовую тему, зайдя во вкладку Combo Tester.
Помимо создания цветовых тем, на этом ресурсе имеется множество информации, полезной для начинающих дизайнеров, начиная от значений разных оттенков и заканчивая цветовым кругом.


7. ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.


8. ColoRotate
ColoRotate – уникальный ресурс для работы с цветом. Он отличается от других тем, что имеет трёхмерную цветовую модель в виде конуса и возможностью генерировать более пяти цветов в одной схеме.
Цвета словно оживают, потому что в объёмном виде мы визуализируем их иначе. Поэтому, используя ColoRotate, вы можете сразу увидеть многоаспектный характер цветов и отношения между ними. Вы можете редактировать цвета в 3D, смешивать между собой, выделять их из изображения, изменять значения в различных пространствах цветов, генерировать гармоничные цветовые схемы.
ColoRotate прекрасно работает самостоятельно или в паре с Adobe Photoshop. Также он доступен в качестве приложения для iPad.


9. ColRD
ColRD – яркий и красочный ресурс для работы с цветом. Здесь вы найдёте огромную библиотеку цветов и оттенков, палитр, градиентов, принтов, составленных другими пользователями. Это неиссякаемый источник вдохновения, который создаёт настоящий праздник для цветового восприятия.
Вы можете перейти во вкладку Create и создать собственный цвет, палитру или градиент, меняя значения RGB и HSL. Или же, загрузив готовое изображение, разбить его на цвета и оттенки, а впоследствии использовать их при создании нужной цветовой схемы.


10. Яндекс
И, наконец, самый простой способ работы с цветом – это ввести его название в Яндекс. В результате поиска, в самом вверху страницы, вы увидите табличку, в которой будет нужный вам цвет и соседствующие с ним оттенки. Помимо этого, Яндекс показывает шестнадцатеричный код цвета, его параметры в RGB и HSV.
Таким же образом, зная только код цвета, вы можете найти в Яндексе его название и увидеть, как он выглядит. Конечно, определить цвет по коду можно в любом графическом редакторе, но не забывайте, что для этого понадобится гораздо больше времени.




Цвет – один из самых важных инструментов дизайна. Его выбор зависит от концепции проекта, бренда и личных предпочтений дизайнера. При правильном использовании он сделает проект выразительным и привлекающим внимание. Почему? Элементы, которые живут в одном стиле не только с точки зрения типографики и расположения на странице, но и с точки зрения цветового оформления, создают единый визуальный стиль.
Есть удобные онлайн-сервисы для работы с цветом. Они не требуют оплаты, установки программного обеспечения и его обновления, доступны в любое время и из любого места.
Color Supply – сервис, который помогает определить цветовую палитру на основе разных настроек: дополнительных, аналогичных и дополненных цветов. Изменения оттенков можно видеть в режиме реального времени, так как подобранные цвета будут отображаться на предложенных иконках и фигурах.

На сайте пользователь может подобрать оттенки в зависимости от своих вкусовых предпочтений, использовать уже готовые подборки или включить автоматический подбор цветовой гаммы в зависимости от основного цвета. Это бесплатный сервис, который не требует регистрации.

ColorBlender — это сайт, служащий для создания цветовых палитр для разных типов дизайна. Главная особенность инструмента — автоматическое создание подборки из 6-ти цветов, которые входят в палетку при выборе одного базового цвета. Это делает сервис очень быстрым и легким при создании цветовой схемы, например, для веб-сайта, так как можно мгновенно использовать цвета для текста, фона, ссылок, границ и многого другого.



Material Palette – не просто генератор цветовых палитр. Его используют для проверки сочетаемости цветов в материальном дизайне.

Это инструмент для создания цветовых схем с помощью цветового колеса. Кроме того, здесь пользователь может посмотреть тысячи готовых цветовых комбинаций, созданных пользователями сервиса Adobe Color.

Sip предлагает все цветовые форматы, которые когда-либо могут понадобиться. Этот сервис даёт возможность не только настраивать уже имеющиеся форматы цветов, но и создавать новые. Пользователь может редактировать свои палитры, имена цветов, создавать новые палитры и цвета из существующих.

Это открытая коллекция красивых цветовых палитр. Color Hunt начинался как частный проект. Он был созда, чтобы дизайнеры делились личными цветовыми палитрами. Сегодня это популярный ресурс, ежедневно используемый тысячами дизайнеров во всем мире. Коллекция состоит из огромного количества цветовых палитр. Каждая палитра создается пользователями Color Hunt, и лучшие из них могут быть показаны на домашней странице проекта. Все палитры можно использовать бесплатно. Можно установить как расширение в Google Chrom.

Сервис рассчитан на людей, которые не различают цвета. Каждый основной цвет представлен геометрической формой, а переходы между фигурами символизируют промежуточные цвета.
Читайте также:

