Палитра цветов для обработки
Обновлено: 08.07.2024
Библиотеки цветов Pantone, предварительно загруженные в Adobe Photoshop, Illustrator, InDesign, Acrobat, Adobe Color и Adobe Capture, будут удалены из будущих обновлений программного обеспечения в марте 2022 г. Мы работаем над альтернативным решением по затронутым продуктам, чтобы свести к минимуму влияние этого изменения на пользователей. Следите за обновлениями.
В Photoshop основной цвет используется для раскраски, заливки и обводки выделенных областей, а фоновый цвет — для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
По умолчанию основной цвет черный, а фоновый цвет — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Скотт Келби (Scott Kelby)
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.

Поля выбора основного и фонового цветов в палитре инструментов
Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Образцы цвета берутся из всех слоев документа.
Образец цвета берется из активного слоя.
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.

Палитра цветов Adobe
A. Выбранный цвет B. Исходный цвет C. Отрегулированный цвет D. Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цвета
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет. Например, по щелчку образца цвета на панели параметров некоторых инструментов или с помощью пипетки в некоторых диалоговых окнах настройки цветов.
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
При настройке цвета с помощью шкалы и поля цвета числовые значения для других цветовых моделей изменяются соответствующим образом. Прямоугольник справа от шкалы отображает в верхней половине новый цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата , выдается предупреждение.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
Выбор цвета в модели RGB
Выберите цвет, указав его красный, зеленый и синий компоненты.
Выбранный цвет отображается в шкале со значением 0 (отсутствие этого цвета) снизу и значением 255 (максимальный уровень этого цвета) сверху. Поле цвета отображает диапазон двух других компонентов: первого по горизонтальной оси, а второго по вертикальной оси.
Выбор цвета в модели Lab
Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Adobe Color CC

Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler . Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC .
Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
Mudcube Colour Sphere

Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Подбор цвета онлайн с помощью Check my Colours

Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов . А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium ( W3C ).
Цветовая палитра онлайн с помощью The Color App

iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Подбор цветовой гаммы онлайн с помощью Color Hunter

Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
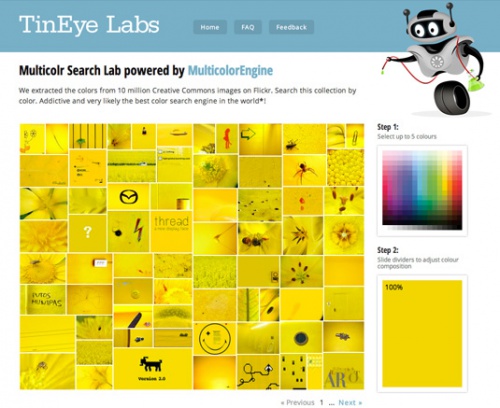
Сочетание цветов — онлайн подбор с помощью TinEye

На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons , которые создатели тщательно отобрали с Flickr . Их можно использовать для генерации соответствующих цветовых схем.
Подбор цветов онлайн с помощью Color

Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.

Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы ( RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
Цветовые сочетания онлайн с помощью Designspiration

На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML , которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения , которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Подбор цветов для сайта онлайн с помощью ColorExplorer

Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
Создать палитру цветов онлайн с помощью COLOURlovers

COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Создать цветовую палитру онлайн с помощью Color Scheme Designer

Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Генератор сочетания цветов COPASO

Colourmod

Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows . Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
Подобрать палитру цветов онлайн с помощью ColorZilla

Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Colormunki

Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.

Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
ColourGrab

Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender

Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
GrayBit

Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Shutterstock Spectrum

Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Stripe Generator 2.0

Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web

Colors on the Web принимает отдельные цвета в HEX или RGB , и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler . Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash .
Pictaculous

Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers .
Contrast-A

Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG . Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
ColoRotate

Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Палитра цветов HTML - самый полезный инструмент для графических дизайнеров и дизайнеров веб-страниц HTML, которые ускоряют сбор цветов и генерируют объемные выходные данные. Этот инструмент позволяет вам выбирать из цветовых форматов RGB, HSL и HEXA до передних цветов с их входными значениями оттенка, насыщенности, значения и альфа. Вы можете выбрать от темного до светлого с помощью потрясающего интерфейса, который действительно поможет вам очень легко создать весь раздел цветов FX вашей веб-страницы.
Инструмент онлайн-выбора цвета
Вы также можете проверить цвета и то, как они перекрывают друг друга, перетащить их в поле нижней части и инструмента их друг на друга. Отрегулируйте их относительные значения индекс Z. инструмент онлайн-выбора цвета HTML может помочь вам определить идеальные цвета CSS для использования в HTML.
Выбор цветовой палитры задача всегда сложная, будь то дизайн веб-сайта или мобильного приложения. Не стоит выбирать цвета спустя рукава, ведь качественно подобранная палитра задает стиль всему сайту.
Каждый раз при разработке нового веб-дизайна много времени уходит на выбор различных цветовых комбинаций. Альтернативные инструменты для создания цветовой палитры помогут в будущем сэкономить вам время.
Существует большое количество приложений для подбора цветовой палитры, но в этом списке были отобраны инструменты, несколько отличающиеся от стандартных программ.
1. Adobe Color
Самый популярный сервис по цветовой палитре. Можно загрузить картинку и извлечь из нее цвета или градиент, чтобы на его основе составить цветовую палетку. Есть функция гармонии цветов — вы можете подбирать оттенки на основе комплиментарности, монохромной или сплит-системы, и др. Удобно, если у вас есть общая цветовая концепция и нужно гармонично оформить остальные элементы. Палитры можно сохранять и загружать заново.
![]()
С помощью Adobe Color удобно составлять мудборды . Достаточно загрузить на сайт понравившийся референс, создать на его основе цветовую палетку, затем сохранить и добавить на вашу доску.
2. Colorhexa
Сайт с говорящим названием, где собрана и подробно представлена информация о цвете. Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
![]()
3. Colllor
![]()
4. 0to255
![]()
5. ColoRotate (mobile)
Кому может понадобиться приложение по подбору цветовых решений для планшета? Вероятно тем, кто не просто работает с цветом, а живет с ним, или людям со способностью к синестезии. Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
![]()
6. Color Explorer
![]()
7. Copaso
Сложно назвать этот сайт простым, ведь создатели уместили в него всё, что могло бы понадобиться при работе с цветом. Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.
Цветовые палитры CSS для классных цветовых комбинаций и элементов пользовательского интерфейса
- яркие цвета
- винтажные цвета
- серые цвета
- гладкие цвета
Что такое цветовая палитра?
Цветовая палитра — это набор цветов, которые хорошо сочетаются друг с другом. Цветовые палитры часто используются для создания чего-то с единообразным внешним видом. Цветовые палитры используются дизайнерами логотипов, графическими дизайнерами, иллюстраторами, веб-разработчиками и другими художниками. Хорошая цветовая палитра является основой профессионального визуального дизайна.
Как сделать цветовую палитру?
Цветовая палитра часто оформляется вручную. Часто опытный дизайнер или художник выбирает цвета, которые хорошо сочетаются. За годы работы с разными цветами у них есть опыт, чтобы узнать, какие цвета хорошо сочетаются друг с другом и эстетически приятны. Тем не менее, выбор хорошей цветовой палитры может быть трудным. К счастью, компьютерные алгоритмы могут помочь с этим.
Автоматически генерировать цветовые палитры
Этот генератор цветовой палитры автоматически выбирает цвета, которые хорошо смотрятся вместе. Наш генератор цветовой палитры использует алгоритмы цветовой палитры нашего производителя логотипов My Brand New Logo, который автоматически создает красивые и хорошо сбалансированные цветовые палитры. За кулисами скрывается множество исследований цвета, и все палитры полностью созданы компьютером.
Использование цветовой палитры
Когда вы видите цветовую палитру, которая вам нравится, вы можете использовать эти цвета в ваших собственных проектах графического дизайна. Просто нажмите на отдельный цвет, чтобы скопировать шестнадцатеричный код цвета в буфер обмена. Или, если вы хотите использовать полную цветовую палитру в своих веб-проектах, вы можете скопировать и вставить все цвета, нажав скопировать код CSS *.
Советы по дизайну цветовой палитры
Хорошая цветовая палитра имеет хороший контраст, визуально приятна и содержит воспринимаемые разные цвета. Наши алгоритмы стараются изо всех сил придерживаться этих дизайнерских качеств. Если вы хотите больше узнать о цветах, особенно о дизайне логотипов, мы разработали для вас несколько рекомендаций:
Скопируйте код CSS
Используйте этот код CSS в своем веб-проекте, чтобы получить цветовую палитру:
Читайте также:

